RESOURCES
- MACROS/REPLACERS
- https://marketplace.visualstudio.com/items?itemName=geddski.macros
- https://marketplace.visualstudio.com/items?itemName=joekon.ssmacro#overview
- https://marketplace.visualstudio.com/items?itemName=angelomollame.batch-replacer
- EMMETT: https://code.visualstudio.com/docs/editor/emmet
- https://docs.emmet.io/cheat-sheet/
- >https://eshwaren.medium.com/enable-emmet-support-for-jsx-in-visual-studio-code-react-f1f5dfe8809c
Macros
Brings simple, powerful custom macros support to VS Code. Made with <3 by geddski
See also Level up your Coding with Macros
Create Custom Macros
Create your own custom macros by adding them to your settings.json (Code|File > Preferences > User Settings)
For example:
"macros": {
"commentDown": [
"editor.action.copyLinesDownAction",
"cursorUp",
"editor.action.addCommentLine",
"cursorDown"
]
}
This macro creates a copy of the current line, comments out the original line, and moves the cursor down to the copy.
Your macros can run any built-in VS Code action, and even actions from other extensions.
To see all the names of possible actions VS Code can run, see Default Keyboard Shortcuts (Code|File > Preferences > Keyboard Shortcuts)
Give your macros names that briefly describe what they do.
Add Keybindings to Run your Macros
in keybindings.json (Code|File > Preferences > Keyboard Shortcuts) add bindings to your macros:
{
"key": "ctrl+cmd+/",
"command": "macros.commentDown"
}
Notice that macros.my_macro_name has to match what you named your macro.
Passing Arguments to Commands
Many commands accept arguments, like the “type” command which lets you insert text into the editor. For these cases use an object instead of a string when specifying the command to call in your settings.json:
"macros": {
"addSemicolon": [
"cursorEnd",
{"command": "type", "args": {"text": ";"}}
]
}
Executing Snippets as part of a Macro
Macros can also execute any of your snippets which is super neat. Just insert the same text that you would normally type for the snippet, followed by the insertSnippet command:
"macros": {
"doMySnippet": [
{"command": "type", "args": {"text": "mySnippetPrefixHere"}},
"insertSnippet"
]
}
So for example I have a JavaScript snippet for logging an object (javascript.json):
{
"Print object to console": {
"prefix": "con",
"body": [
"console.log('$1', $1);$2"
],
"description": "console.log an object"
}
}
And I have a macro that will select the word at my cursor, copy it, drop to a new line, and run that snippet to log the variable:
editor.action.addSelectionToNextFindMatch
"macros": {
"logCurrentVariable": [
"editor.action.addSelectionToNextFindMatch",
"problems.action.copy",
]
{"command": "type", "args": {"text": "con"}}
Super Simple Macro
This extension does the job:
https://marketplace.visualstudio.com/items?itemName=joekon.ssmacro#overview
It seems like the regex adheres to:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Regular_Expressions
Example
Create a file regex.json:
[{
"command": "ssmacro.replace",
"args": {
"info": "strip out EOL whitespace",
"find": "\\s+$",
"replace": "",
"all": true,
"reg": true,
"flag": "gm"
}
}]
"info" is just a reminder, doesn't do anything.
Set a shortcut in keybindings.json:
"key": "ctrl+9",
"command": "ssmacro.macro", "args": {"path": "C:\\...\\regex.json"}
You can batch multiple commands together [{...},{...}] which is useful for applying a whole set of regex operations in one go.
thank you for the answer, that helped me very much. But can you please add an example of combining macros or batching? I need more than one text replacements in one macro
sorry for bothering you, found the solution for batch. just add new block like you have between [] and use comma for seperating those command blocks
I use the same extension, but the parameter
alldidn't work? If it setted to false, nothing is replaced. if it setted to true only one match is replaced (every execution).– Syrlia
It's in the documentation.
allparam tells whether the operation happens just in the current selection, or in the entire document. See developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/… for flags, which are a must to use this. Probably you are missing "g".– Phil B
No need for indirection in the JSON file: being a single-action macro it can be bound directly to the key with
ssmacro.replace.– lapo
doesn't using
\in the path string give anInvalid escape character in stringerror? Edit also I think macros plugin might be easier to use.specific regex example kind of irrelevant – but you have to escape the backslash in "\s" with another backslash, this is a json file. Anyhow, I like the fact that 'macros' source is readily available on github, and the simple syntax, but I'm not sure it checks the boxes in terms of 'regex' operations. Maybe someone could figure that part out and submit another answer though.
– Phil B
As of today, it seems it's still not possible without an extension. Here are 2 other extensions than the one proposed in the accepted answer (both are also open-source):
● Batch Replacer (but it doesn't work on the documents open in the editor : "you must have a folder open for editing and all files in it will be updated."*)
● Replace Rules: you simply add some rules in your
settings.json(open the palette withF1orctrl+shift+pand selectPreferences: open settings (JSON))."replacerules.rules": { "Remove trailing and leading whitespace": { "find": "^\\s*(.*)\\s*$", "replace": "$1" }, "Remove blank lines": { "find": "^\\n", "replace": "", "languages": [ "typescript" ] } }
https://marketplace.visualstudio.com/items?itemName=joekon.ssmacro#overview
Super Simple MACRO
Super Simple Macro will give you a few of simple commands and execute a macro file for Visual Studio Code. Of course, you can use a few of simple commands given by this extension and commands of Visual Studio Code with a macro file.
Commands
Super Simple Macro
command: ssmacro.macro
parameter : should set file or path prameter.
- file string (This is Macro file name(ext. installed dir + /macros/ + 'file'). not set is error)
- path string (This is Macro file name(full path). not set is error)
Super Simple Run
- command: ssmacro.run
- parameter: [prompt string] (input box title(default:"macro file name").)
Super Simple Cursor Left
(alias 'cursorLeft' command)
- command: ssmacro.left
- parameter: [count num[1-10000]] (This is loop count. not set is 1)
Super Simple Cursor Right
(alias 'cursorRight' command)
- command: ssmacro.right
- parameter: [count num[1-10000]] (This is loop count. not set is 1)
Super Simple Cursor Up
(alias 'cursorUp' command)
- command: ssmacro.up
- parameter: [count num[1-10000]] (This is loop count. not set is 1)
Super Simple Cursor Down
(alias 'cursorDown' command)
- command: ssmacro.down
- parameter: [count num[1-10000]] (This is loop count. not set is 1)
Super Simple Input
- command: ssmacro.input
- parameter: [prompt string] ssmacro.Input.parameter
Super Simple Copy not Clipboard
- command: ssmacro.copy
- parameter: none
Super Simple Cut not Clipboard
- command: ssmacro.cut
- parameter: none
Super Simple Paste not Clipboard
- command: ssmacro.paste
- parameter: [index num] (This is copy index number. not set is last copy)
Super Simple Insert characters
command: ssmacro.insert
parameter:
- characters string (This is insert letters. not set is error)
- [position [left|right|start|end]] (This is insert position. not set or parameter error is cursor position or selected position)
Super Simple Replace find to replace value
command: ssmacro.replace
parameter:
- find string (This is find letters. not set is error)
- replace string (This is replace letters. not set is error)
- [all [true|false]] (This is replace range. not set or parameter error is the selected range)
- [reg [true|false]] (This is regular expression of find. not set or parameter error is not regular)
- [flag string] (This is regular expression flags. not checked)
Super Simple Paste from Clipboard
- command: ssmacro.pasteFromClipboard
- parameter: none
Super Simple Copy buffer Clear not Clipboard
- command: ssmacro.clear
- parameter: none
Macro File
Macro File is JSON format. But you shoould not insert any comments in macro file.
For example:
[
"ssmacro.clear",
"ssmacro.copy",
{
"args":
{
"characters": "<tag>"
},
"command": "ssmacro.insert"
},
"ssmacro.paste",
{
"args":
{
"characters": "</tag>"
},
"command": "ssmacro.insert"
},
{
"args":
{
"count": 4
},
"command": "ssmacro.left"
}
]
The executing image by the exmaple macro file.
Note: you can set only command when unnecessary parameters.
Also you can use commands of Visual Studio Code. (i.e, "type" , "editor.action.addCommentLine" etc., )
Keybinding
You can use your macro file by short cut key. You will set in keybindings.json (Code|File > Preferences > Keyboard Shortcuts) add binding to your macros:
{
"key": "ctrl+9",
"command": "ssmacro.macro", "args": {"file": "sample_tag.json"}
}
Note: "sample_tag.json" should exist in this extension installed directory + '/macros/'.
or
{
"key": "ctrl+9",
"command": "ssmacro.macro", "args": {"path": "/home/hoge/sample_tag.json"}
}
Note: "path" parameter must be full path.
VS Code shortcuts
learn the shortcuts for
Add Cursor AboveandAdd Cursor Below

learn the shortcuts for
View: Open / Previous / Close Next Editor
altmoved lines up and dowThese also tremendously help my productivity since they operate not only on the current line, but also on all lines with any selection:
It might be useful to know that you can do multi-line snippets in VS Code by providing multiple strings to the body array:
"Setup Express & Body Parser": { "prefix": "expressBodyParser", "body": [ "const app = require('express')()", "const bodyParser = require('body-parser')", "app.use(bodyParser.json())", "app.use(bodyParser.urlencoded({ extended: false }))", "", "$1", "", "app.listen(3000)" ] },
Not only that, but in my experience the Home and End keys don't typically work the way they're supposed to, or not at all, on my Mac.
So for shortcuts mentioned like "11. Select Everything to the Left/Right", I actually use the combo: CMD + Shift + Left/Right Arrow. Similarly with "16. Move to Beginning/End of File", it'd be CMD + Up/Down Arrow.
Looks like the only one that makes use of the CTRL key on Mac would be "14. Select In Words".
VSCode is quite mouse-less to use.
VSCode tips – How to select everything between brackets or quotes
If you are looking for a quick way to select everything between matching brackets or quotes in VSCode, the following VSCode tips are for you.
Smart Select in VSCode
The build in keyboard shortcut for smartSelect is:
Shift + Alt + Right Arrow
This will grow your selection and smartly select everything between the matching brackets or quotes.
If you press this keyboard shortcut multiple times your selection will grow to the next matching brackets or tag.
If you want to shrink your selection use:
Shift + Alt + Left Arrow
Quick and Simple Text Selection
The build in keyboard shortcuts are great but if you want even more control over your selection checkout the Quick and Simple Text Selection extension by David Bankier.
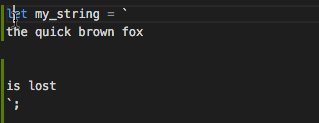
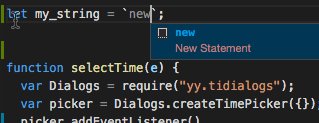
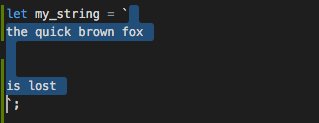
What I like the most about this extension is the ability to choose everything inside of a single quotes, double quotes, back ticks, brackets, square brackets or tag with a single keyboard shortcut.
What can be done by repeating the build in shortcut can be done with a single keyboard shortcut using this extension.
This extension lets you to:
Ctrl + K 'select everything between single quotesCtrl + K "select everything between double quotes- `Ctrl + K “ select everything between back ticks
Ctrl + K (select everything inside parenthesisCtrl + K )select everything inside parenthesis and include themCtrl + K [ or ]select everything between square brackets and include themCtrl + K { or }select everything between curly braces and include themCtrl + K < or >select everything between angle brackets and include them
EXPANDDD
vscode-quick-select
Yes I know about the ⌃⇧⌘← and ⌃⇧⌘→ expand/shrink selection. Having come from VIM I think these are still missing.
It now supports multilines automatic selection, matching correctly.
NEW: you can also now toggle single/double quotes
See the examples below.
Installation
Press F1 and narrow down the list commands by typing extension. Pick Extensions: Install Extension. Select the Quick and Simple Text Selection extension from the list
Manual Install
Mac & Linux
cd $HOME/.vscode/extensions
Windows
cd %USERPROFILE%\.vscode\extensions
All Platforms
git clone https://github.com/dbankier/vscode-quick-select.git
cd vscode-quick-select
npm install
Usage
Here some examples – and it supports multiple selections.
In the examples below use CTRL instead of ⌘ for Windows.
⌘k "
⌘k '
NEW: You can also use this following shortcut to select either single, double quotes or backticks
⌘k ;
NEW: You can also use this following shortcut to toggle quotes, e.g. "word" to 'word'
⌘k :
NOTE: the extensions can be configured to exclude backticks from selection or switching
⌘k `
⌘k ( and ⌘k [ and ⌘k {
Using the following performs and outer selection:
⌘k ) and ⌘k ] and ⌘k }
Or if you have already made in inner selection, use the same key combination again to expand to an outer selection.
⌘k <
This also selects the matching tag.
⌘k >
This matches the tag value.
Customisation
extension.selectSingleQuote
extension.selectDoubleQuote
extension.selectEitherQuote
extension.switchQuotes
extension.selectParenthesis
extension.selectBackTick
extension.selectSquareBrackets
extension.selectCurlyBrackets
extension.selectParenthesisOuter
extension.selectSquareBracketsOuter
extension.selectCurlyBracketsOuter
extension.selectAngleBrackets
extension.selectInTag
License
ENDEXPANDDD
https://dev.to/hannahgooding/vs-code-shortcuts-and-tricks-that-i-wish-i-knew-sooner-3mcj
HTML boilerplates
If you type ! into an html file in VS Code and then press enter, you get the following HTML skeleton:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
A lot of my frequently used HTML tags are missing from this boilerplate so I have configured my own.
I made !! into a custom shortcut for my VS Code editor that includes the <meta> tag for SEO, as well as the tags for for linking CSS stylesheets and JavaScript files, and a few other frequently used semantic tags.
To do this you need to navigate to Code > Preferences > User Snippets and search for 'html.json'. Then you add your custom snippets into this file.
I would recommend writing out the desired structure into an HTML file first, and then you can copy it into a tool like this to parse your HTML file into a JSON string with escaped characters to get the right indentation.
My html.json file looks like this:
{
"HTML boilerplate": {
"prefix": "!!",
"body": [
"<!DOCTYPE html>\r\n<html lang=\"en\">\r\n<head>\r\n <meta charset=\"UTF-8\">\r\n <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">\r\n <meta name=\"description\" content=\"\">\r\n <link rel=\"stylesheet\" type=\"text\/css\" href=\"styles.css\">\r\n <title>Document<\/title>\r\n<\/head>\r\n<body>\r\n <header>\r\n <\/header>\r\n <main>\r\n <\/main>\r\n <footer>\r\n <\/footer>\r\n <script src=\"scripts.js\"><\/script>\r\n<\/body>\r\n<\/html>"
],
"description": "HTML boilerplate with custom tags"
}
}
And the finished boilerplate looks like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<link rel="stylesheet" type="text/css" href="styles.css">
<title>Document</title>
</head>
<body>
<header>
</header>
<main>
</main>
<footer>
</footer>
<script src="scripts.js"></script>
</body>
</html>
HTML abbreviations
Sometimes you can spend longer learning to type out shortcuts than if you just manually typed the code. I personally don't find Emmet abbreviations a time saver for writing CSS, but some of the HTML abbreviations I find useful include:
Nested elements
The shortcut nav>ul>li creates:
<nav>
<ul>
<li></li>
</ul>
</nav>
Multiple elements
The shortcut li*5 creates:
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
Tags with text
The shortcut a{Click Me} creates:
<a href="">Click Me</a>
Elements with multiple classes
The shortcut div.first-class.second-class creates:
<div class="first-class second-class"></div>
Elements with IDs
The shortcut div#main creates:
<div id="main"></div>
A full list of shortcuts for can be found on the Emmet Docs Cheat Sheet. https://docs.emmet.io/cheat-sheet/
https://eshwaren.medium.com/enable-emmet-support-for-jsx-in-visual-studio-code-react-f1f5dfe8809c
Enable Emmet support for JSX in Visual Studio Code | React
Image from https://code.visualstudio.com/docs/editor/emmet
There is a small tweak you need to do on your VS Code to enable Emmet support for JSX. This makes typing HTML in React ( .js ) files much faster and easier.
Emmet comes with VS Code by default.
[ UPDATED 6th June 2019 ]: Video version of the tutorialThis tutorial was tested on VS Code version *1.31.1*
- Open any source folder on VS Code, and go to Settings :
On Mac : Command + ,
On Windows : Ctrl + ,
It’s Command or Control with the Comma symbol. Just to avoid any confusion.
\2. Go to the Workspace Settings tab.
\3. On the left sidebar, go to Extensions dropdown, and choose Emmet.
\4. Click “Edit in settings.json”
Small link under Exlude Languages on the right bar
\5. Add this following lines to the settings.json file that opened up.
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
Your settings.json should look like this now
\6. Emmet should be enabled in .js files now! 🎉
👇👇👇 🙏
VS Code Source Control Tab
Using VS Code's built in Source Control feature, you can stage your files and write commit messages with the VS Code UI, rather than using the terminal.
What I like about this is:
- You can stage particular files easily without having to type out the file path into your terminal.
- You can format your commit messages more easily.
- When you write a commit message, it warns you if you go over the "recommended" character count in a line.
- If you are using the Live Share extension, your collaborator's co-authoring credentials appear (they have to be signed in with their GitHub account).
Useful VS Code extensions
Bracket Pair Colorizer 2
This extension colorizes matching opening and closing brackets in your code so you can scope your functions and statements at a glance.
Without extension:
With extension:
Edit: This article originally linked to Bracket Pair Colorizer v1, thank you to @indcoder for pointing out in the comments that there is a v2 out there which is faster and more accurate!
Relative File path
This extension gives you a shortcut for getting the relative filepath of another file from your current file. This is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a React.js project.
Use the shortcut to bring up the file search (Windows Ctrl+Shift+H, Mac Cmd+Shift+H):
Search for the file you want the relative path for:
The relative path will appear:
GitLens
This extension is Git supercharged for your editor with loads of features that I don't yet know how to use.
What I do use it for is the Git blame feature, which annotates the most recent commit history for each line in your files. This is especially useful when working on a group project so you can see at a glance when the last changes were made, who made them, and the relevant commit message.
Prettier
Prettier is a lifesaver because it automatically formats your code! You can download it as an extension on VS Code, and it will run your settings that you configure in the application (go to Settings and search for 'Prettier').
To format your current file, right click and select Format Document, or to turn on automatic formatting when you save your files go to Settings and search for 'format on save' and tick the checkbox.
It's a good idea to have a .prettierrc config file in the root folder of your group projects where you specify how many spaces you want for intentation, single or double quotes, whether all lines should finish with a semi-colon, etc.
The config file overrides your local VS Code Prettier settings so everyone on the team will have the same formatting rules applied to their code – avoiding nasty conflicts!
I use this Prettier Config Generator to generate the JSON for the file, and the Prettier docs explain more about what each of the format options mean.
The following JSON in a .prettierrc file:
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": false
}
Reformats this:
Into this, with consistent spacing, an average line width of roughly 80 characters, 2 spaces for indentation and not tabs, semicolons printed at the end of every statement, and double quotes instead of single quotes:
This is just an example to demonstrate the formatting changes Prettier applies, and is not a recommendation of code style. Most of the time you won't have to play around with the settings too much and you can go with the basic config to keep your codebase consistent, or when you start working as a developer your company will already have a "house style".
https://dev.to/jsmanifest/21-vscode-shortcuts-to-make-coding-faster-and-more-fun-3b4m
So you've installed some great tools or extensions to accelerate your development flow and are having a great time. That's great but there's a slight chance you might be missing out on some of the shortcuts that VS code offers, even if its just one. Not everyone has time to go through every shortcut to find the ones that help them code faster and funner–because there's just too many!
In addition, a lot of the points listed in this article can be custom bound to a keyboard shortcut, so remember that you don't have to be opening up the command palette everytime you want to invoke a command.
In this post I will list my top favorite shortcuts that make me a faster coder. I personally think it makes coding a lot funner when applying these shortcuts. Watching your time get cut in half makes me feel proactive :)
Here are 21 VS Code Shortcuts To Code Faster and Funner:
1. Search Text Through All Files At Once (Windows: Ctrl + Shift + F, Mac: Control + Shift + F)
One of my favorite features of VS code is having the ability to search any matching text throughout all of your files in the project directory. The best part? It is strikingly fast!
To use this feature, you can open up the view by pressing Ctrl + Shift + F. It will show this sidebar to the left of your editor:
By typing in a text and pressing enter, VS code will provide you a list of results matching the text like below:
You can also replace all the matching texts in each resulting file at once in the blink of a second. If you click this tiny arrow at the left, it will bring up a second input box below where you can input the text to replace all along with clicking the tiny box that appears to the right:
This feature can save you and your team a ton of time in the most timely pressured situations.
2. Setting Accent Color For Tabs (Material Theme–not exclusive)
Are you tired of seeing the same accent color for tabs everyday? If you're using the Material Theme extension for VS code, you can actually choose a custom accent color for your tabs to look like this:
Red:
Purple:
Yellow:
There are 16 different colors you can choose from!
So if you have the extension, open up your command palette (Ctrl + Shift + P), select Material Theme: Set accent color and choose a color from the list, it will change the underlining color of your tabs as shown below:
But wait a minute… I'm not using Material Theme in that example.
That's because with the Material Theme extension installed, the feature is available throughout all of your themes. You don't have to be using the material theme to use this feature!
3. Process Explorer
Do you find your VS code editor a bit slow sometimes? Ever wished you can take a peek at what is eating up your memory? Well if you haven't known this already VS code has a Process Explorer feature which will allow you to open up a window as shown below:
Look familiar to you?
You might have seen this from the windows Task Manager which can be used when pressing Ctrl + Alt + Delete outside of your VS code editor. (Mac: Control + Option + Delete)
4. Expand Bracket Selection
Open your Keyboard Shortcuts and search for Expand Bracket Selection
This is one of those features that took me awhile to discover, because I simply couldn't guess the name of this feature.
When I first saw this in use by someone from a YouTube video, I knew that I had to do whatever it takes to find this one so that I can put a keyboard shortcut and use it in my projects.
Using this feature will allow you to automatically select the entire block from the beginning curly braces to end:
I find these to be very useful in situations where you want to swap an if/else block.
5. Re-open a Closed Editor
When you're working on a huge project with files lying around everywhere, it might be a little frustrating when you accidentally close a tab and have to search for it again in the side menu because VS code has a habit of auto expanding directories.
Well, you can actually just re-open a closed editor by pressing Ctrl + Shift + T. (Mac: Control + Shift + T) You can even open up the tab before that, the tab even before that, etc. It's an undo feature exclusively for tabs.
6. Open a File By Matching Text
And speaking of searching for files, you can search for and open files on the fly. This is one of my top favorite features because you don't really need to manually click through directories to re-open a file that isn't open anymore. You won't believe how much time this continues to save for me every day.
I have my keyboard shortcut bound to Ctrl + T (Mac: Control + T) to use this feature. You might have a Go to Symbol in File window pop open when you press that. I never really use that feature so I have it disabled.
If you want to bind this to a hotkey, open up the keyboard shortcuts (File > Preferences > Keyboard Shortcuts) and search for workbence.action.quickOpen. Double click it and assign Ctrl + T to it.
7. Integrated Terminal
You can open up VS code's integrated terminal and instantly use it like a normal CLI by pressing `Ctrl +“ (Backtick). Doesn't it feel great never having to leave your VS code editor?
8. Running Extensions
You can view all of your running extensions by opening up the command palette and typing "Show Running Extensions".
As you have might guessed this will show you a list of your running extensions.
…but that's not all. You're also given the information to see which extensions take longer than others on activation. If you were ever wondering why your editor was loading up slower than usual then your answer might be lying within this window:
9. Reload
I personally think this is one of the coolest features of VS code because it allows you to keep your window in front of you when reloading your editor while having the same effect as if you were to close and re-open it.
Press Ctrl + Alt + R. (Mac: Control + Option + R)
10. Interchange Tabs To Separate Groups
I have a habit of having a tab in the wrong tab group while I'm developing. I also like to avoid using my mouse as much as possible to get my way around things as it involves me lifting up my hand away from my keyboard. My hand is heavy, so I'd like to keep it on my keyboard at all times. Luckily VS code has a way to transfer a tab to a separate tab group by pressing Ctrl + Alt + Right Arrow (Mac: Control + Option + Right Arrow) to move a tab to the group on the right, or Ctrl + Alt + Left Arrow (Mac: Control + Option + Left Arrow) to move a tab to a group on the left:
11. Select Everything to the Left/Right
Sometimes you want to delete everything to the right or left of your cursor. If you weren't aware yet that you can select everything to the right or left of your cursor, this will improve the efficiency in getting things done in code because it simply makes things quicker.
For example, to select everything to the right or left:
Windows: Ctrl + Shift + Home/End
Mac: Ctrl + Shift + Home/End
To select almost everything to the right or left (cuts time in half):
12. Delete Previous Word
To delete a previous word, you can press Ctrl + Backspace (Mac: Control + Delete). This is very useful in situations where you make a typo and you hate having to press and hold the backspace button to get to the part you want to delete:
You can actually use this outside of vs code almost anywhere:
13. Startup Performance
Sometimes it can just be a pain in the behind when you're lacking further detail on performance issues while you're trying to find out why there is a performance issue in the first place.
And sometimes if you're lucky enough you'll find a tool that gives you all the answers. In VS code, startup performance is a top priority. That's why you're able to pop open a useful window of miraculously all the information you need:
So go ahead and open up your command palette and search Startup Performance!
14. Select In Words
You can select texts word by word with the shortcuts Ctrl + Shift + Right Arrow (Mac: Control + Shift + Right Arrow) and Ctrl + Shift + Left Arrow (Mac: Control + Shift + Left Arrow).
Very useful to select words faster:
15. Duplicate Line
A very powerful and known feature is the ability to duplicate lines. Simply press Ctrl + Shift + D (Mac: Control + Shift + D):
16. Move to Beginning/End of File
The quickest way to get your cursor to the first or last line of the file is pressing Ctrl + Home (Mac: Control + Home) to go the beginning and Ctrl + End (Mac: Control + End) to go to the end.
17. Replace All Matching Occurrences of Text In The Current File
Back when I started coding I had to select matching occurrences manually with my mouse. I'm glad those days are over because VS code provides a Change All Occurrences feature.
You can select any group of text as your selection and if there are more than one occurrences of that selection, you can select and modify all occurrences at once by pressing Ctrl + F2 (Mac: Control + F2). I personally think Alt + F3 (Mac: Option + F3) feels a little easier on the wrist.
18. Move Line Up/Down
Moving a line up or down is useful literally every 10 minutes.
Press Alt + Up Arrow (Mac: Option + Up Arrow) to move up and Alt + Down Arrow (Mac: Option + Down Arrow) to move down.
19. Deleting a Line
You can delete a line instantly by two ways:
Ovewriting the clipboard with Ctrl + X (Mac: Control + X):
Preserving the clipboard with Ctrl + Shift + K (Mac: Control + Shift + K). I personally prefer Ctrl + Alt + D (Mac: Control + Option + D):
20. Move Editor Left or Right
If you're like me, you probably have an uncontrollable desire to re-order tabs in a group where the tabs are related to one another and the tabs to the left are the high level files while the files going to the right are lower levels.
You can control this much easier by using the commands Move Editor Left and Move Editor Right. I assigned them to Ctrl + Num Pad 4 (Mac: Control + Num Pad 4) and Ctrl + Num Pad 6 (Mac: Control + Num Pad 6) so that they are more intuitive to me:
21. Add Cursor Above/Below
Duplicating your cursors is arguably the one feature in VS code that saves you the most time. This becomes great in situations like typescript:
Press Ctrl + Alt + Up Arrow (Mac: Control + Option + Up Arrow) to add cursor above or Ctrl + Alt + Down Arrow (Mac: Control + Option + Down Arrow) to add cursor below.
Conclusion
And that concludes the end of this post! I hope you found a new shortcut to use! Look out for posts from me in the future!