- Belle. Belle is a set of easy to use configurable React components. It enables programmers to quickly import any of these components to their applications: Button, Card & Select, ComboBox, Rating, TextInput, and Toggle.
- BIT. BIT is a CLI tool created to solve problems arising from React components sharing. BIT lets you organize and distribute user interface (UI) components with your team members. You can also use departed components anywhere needed.
- Create React App. This single command-line tool was created by Facebook, helping developers speed up setting up an environment for new React projects. Create React App offers a frontend build pipeline, arranges the developer’s environment, and optimizes the application for subsequent production. Consequently, developers need not spend time with configuration tasks.
- Evergreen. Evergreen is an out-of-the-box UI framework for React that is recognized for its extensive documentation. Evergreen boasts a wide selection of ready-to-use components, though it allows for customization.
- Gatsby. This React-based framework helps developers build light and fast applications and websites. Gatsby works with many different data sources, such as Markdown files, CMS like Contentful or WordPress, REST, or GraphQL API, so you can easily manage content.
- Jest. Facebook created this JavaScript testing framework to test React components. It’s a versatile framework, working for other JS solutions such as Angular, Babel, Node, TypeScript, and Vue. Since Jest was developed by the same folks who created React, it’s the best choice for testing.
- React 360. React 360 creates interactive 360 experiences designed to run in web browsers. It brings together React’s propositional power with modern APIs like WebGL and WebVR to help developers create applications that can be accessed via different types of devices. React 360 takes advantage of both the robust React ecosystem and modern web technologies to simplify the creation of cross-platform 360 experiences.
- React Proto. Proto is short for “prototype.” This tool lets developers create an application architecture backward. Developers begin with a visual design, and Proto provides the application files required for further development. It then helps developers define the props in ReactJS and states.
- React Sight. This React tool provides developers with a visual representation of the React app structure. Users must first to install React Developer Tools for Chrome. Consequently, you must also add it as a Chrome, which then adds a new “React Sight” panel to DevTools. React Sight also provides support for React Router and Redux.
- Redux. Redux is a highly popular JavaScript container that holds an application’s state in a store that allows any component to access and use it. Redux also offers the Redux Toolkit, useful for programmers who want to write Redux logic easily.
- Rekit. Rekit is a complete toolkit, an all-in-one solution designed for cutting-edge React applications. Rekit creates apps and provides programmers with project management tools such as Rekit Studio. This tool comes with a convenient command line interface and tools that manage actions, components, pages, and reducers.
- Storybook. Storybook is designed for user interfaces (UI). Developers use it to create, develop, and test UI components, providing you with both a UI component playground and a development environment. Storybook lets developers benefit from the UI component development environment and provides a means of quickly testing and displaying them.
https://www.simplilearn.com/react-developer-tools-article
How to Use React Developer Tools
Let’s look at how to use React developer tools in your Firefox or Chrome browser.
For starters, you need to download the React developer. You can find the extensions/add-ons here for Firefox and here for Chrome. Download and install them onto your system’s browser.
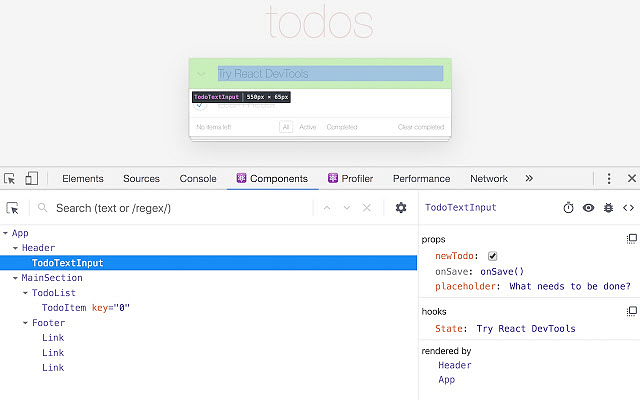
Once you have installed the download, you will notice a new tab called “React” in your Chrome DevTools. If you click on this tab, you get a list of root React components rendered on the page in addition to the subcomponents each root renders. You can quickly open React Devtools by right-clicking the page in question and selecting the “inspect” option.
If you select a Component in this tab, you can use the right-hand panel to view and edit its props and state. Also, the breadcrumbs function at the bottom lets you inspect the selected Component, the Component’s creator, the Component that created the creator, and so on.
Image: source.
When you use the Elements tab to inspect a DOM element, you can then switch over to the React tab, which automatically selects the corresponding component. The component is also automatically selected if you have a breakpoint within the render phase. When the component is automatically selected, you can step through the render tree and see how one component affects another one.
If you want more detailed information on using React developer tools, check out this React tutorial.
A List of React Developer Tools
There is an excellent selection of React developer tools to choose from, so let’s explore the top dozen tools that every developer should know in 2021. All of these tools are open source.