MORE
https://clickety-clack.click/tag-manager-data-layer-w-push-examples/
https://clickety-clack.click/multi-environment-analyticsstage-dev-production/
https://clickety-clack.click/ga4basic-setup/
https://clickety-clack.click/page-view-firingsetting-up-for-react/
How to setup Google Tag Manager like a Pro (and Google Analytics)
Google is providing great and free tools for marketing professionals and website owners: Google Analytics and Google Tag Manager.

More than 27 Million websites are using at Google Analytics, and a bit less little than 4 Million have Google Tag Manager installed.
The success of these tools comes from various factors
- They are free
- They are easy to use
- They have advanced features
But are you using all of the advanced features?
Did you know that you can use Google Analytics and Google Tag Manager for more sophisticated setup?
They will support you for:
- An enterprise setup with several versions of your website (Test, Staging, Production).
- Testing new features before deploying them to the Live website.
- Advanced goals and conversion setup.
At the end of this tutorial, you will have a better understanding of:
- Environments setup with Google Tag Manager
- Multiple Google Tracking ID configuration
- Events and Goals management between Google Tag Manager and Google Analytics
If you follow this tutorial step by step, you will have a proper setup of your Google Analytics and Tag Manager.
First, we will cover the basic. You can skip this part if you are a Pro already and start from the section 3.
Basic setup of Google Analytics
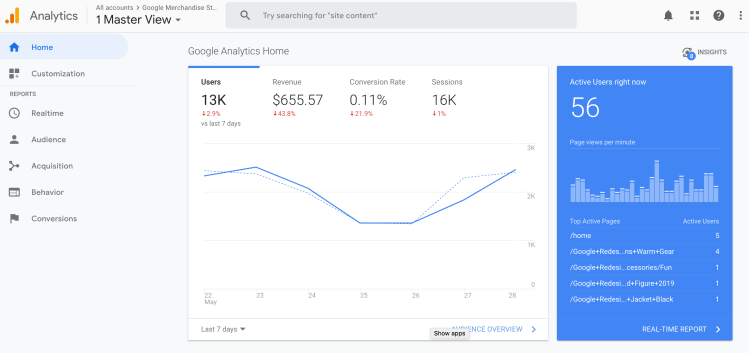
If you have a website, this is the very first thing you have to do — setting up Google Analytics.
Google Analytics is a free tool ( and you can pay for advanced features), and it will let you analyze the traffic of your website and the behavior of your visitors.
The key features of Google Analytics are articulated around:
- Audience: Understand who are your website visitors
- Acquisition: From where the visits are coming
- Behavior: How do the visitors behave on your website, how is their flow through the pages
- Conversion: Measure the impact of your actions

You continue demystifying Google Analytics, and learn more about the features in this article, or follow up with the tutorial.
How to get a Google Analytics Tracking ID
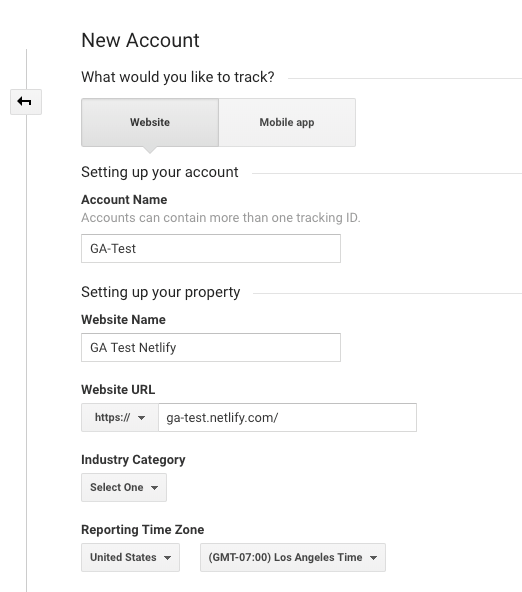
To track the visits on your website, you will have to set a simple piece of code on your web page. This code is the Google Analytics Tracking ID. To get this code, follow the following steps:
- Create a Google Analytics account
- Select Website (by default)
- Enter an Account Name, Website Name and Website URL
- Click on Get Tracking ID

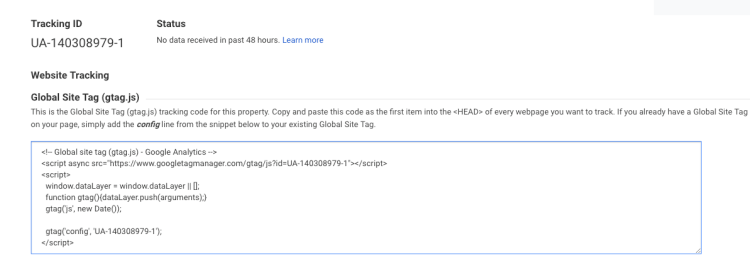
Once you see the screen below, simply copy and paste this code in the
of every pages you want to track.

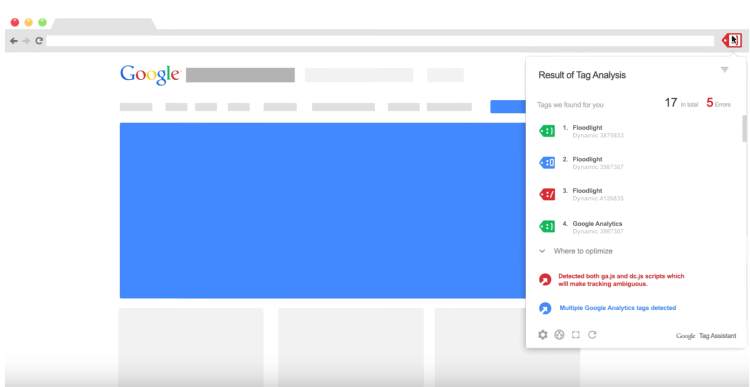
How to test that Google Analytics is properly installed
The best way to test your installation of Google Analytics is to extend Google Chrome with the Tag Assistant.
Tag Assistant helps to troubleshoot the installation of multiple Google tags, including Google Analytics, Google Tag Manager, and more. We will need it again later in this tutorial.
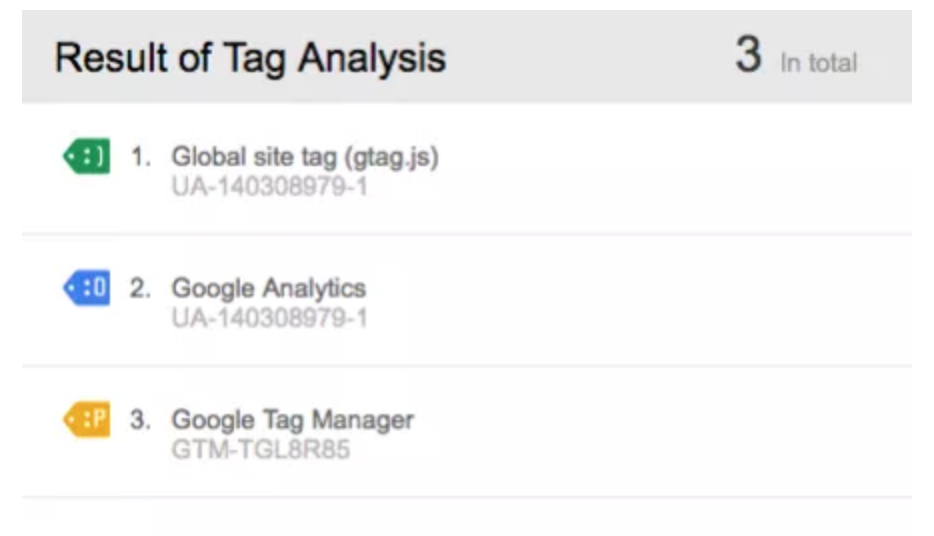
To check if your tag is properly working, click on the Tag Assistant extension in your web browser.

Great. Now you are setup with Google Analytics. Let’s move on with the installation of Google Tag Manager.
Basic setup of Google Tag Manager
With Google Tag Manager, you can manage all your marketing tags (snippets of code, tracking code) in one single place and deploy them to all your website with few clicks.
Once you Google Tag Manager is installed, you won’t have to call your IT service to modify the code of your website anymore. You will setup marketing tools that work with tags, such as your web analytics, or your marketing automation on your own.
Google Tag Manager offers powerful features such as
- Tag: Create any Marketing Tag and use the various integrations already existing.
- Trigger: Define when your tag should get executed.
- Versions: Define several versions and deploy them to different websites.
You can get more details on the fundamentals of Google Tag Manager here.
Before jumping in the installation of Google Tag Manager. Let’s answer a typical question.
Google Tag Manager vs Google Analytics
It is often a question asked by people: What is the difference between Google Analytics and Google Tag Manager? Can I use both of them?
The simple answer is: Yes, and you should use both.
Google Tag Manager is containing Google Analytics. Google Analytics will be a tag inside Google Tag Manager.
All good? We will see all the details now.
How to install Google Tag Manager
In the following steps, we will install Google Tag Manager and then configure the first tag with Google Analytics. Indeed, Google Tag Manager, by itself, is an empty shell.
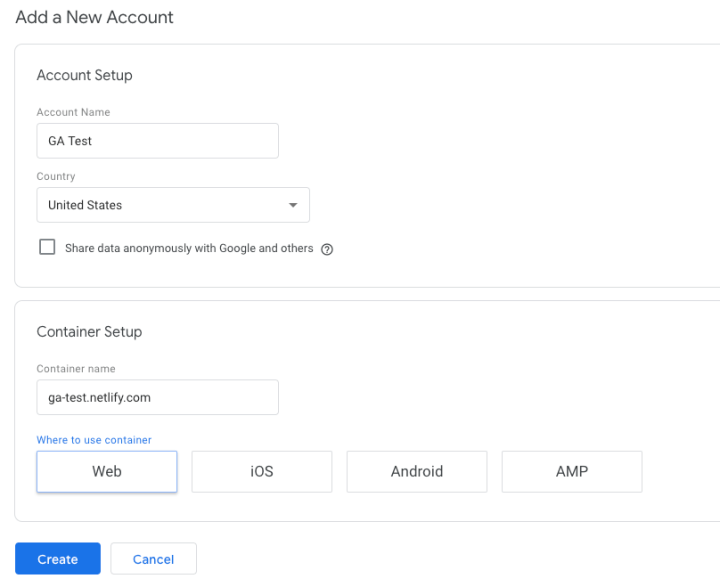
- Create a new Google Tag Manager account
- Enter an Account Name, and Container Name
- Click on Create

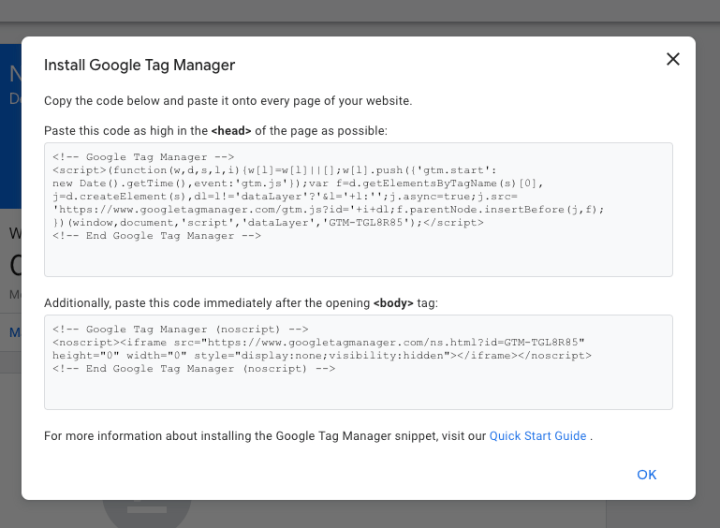
A popup window is inviting you to copy a piece of code on every page of your website. Follow the instruction.

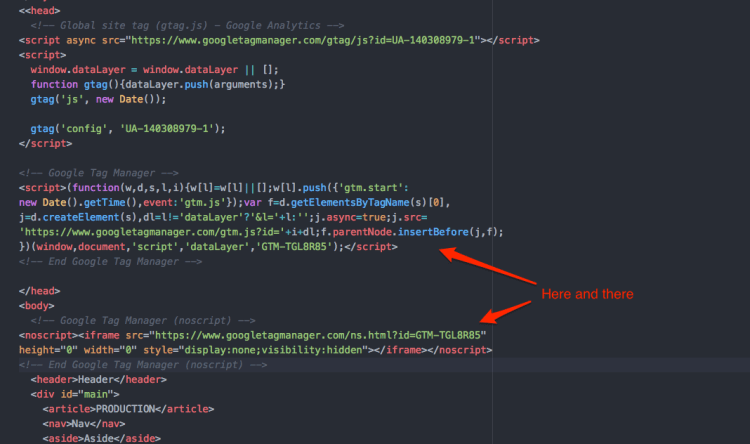
Take care, and copy exactly the two piece of code on every page in the
and in the . It is not optional.

How to verify if Google Tag Manager is properly installed
We will use the same method than with Google Analytics. Go back to your website and click on the Tag Assistant in Chrome.
The Tag Assistant should display a yellow icon. Don’t worry; it is just telling you that the container is empty.

Let’s fill it with Google Analytics tag.
Configure Google Tag Manager with your first tag
Are you ready to install your first tag with Google Tag Manager?
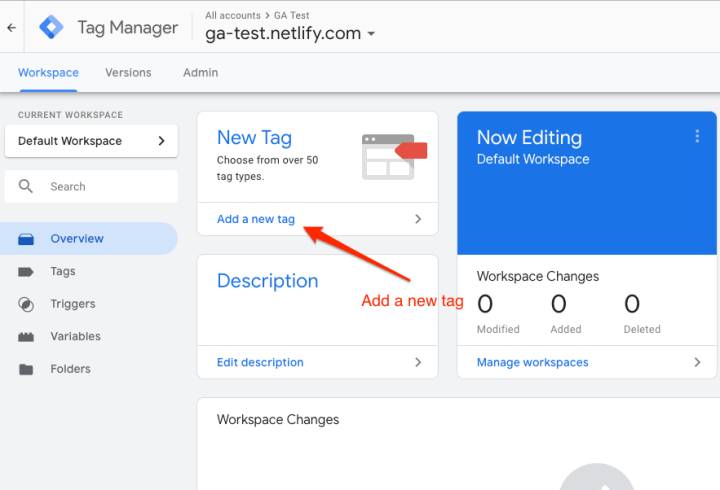
From the main screen follow these steps:


- Click on Add new a tag, and a new window will popup
- Select a name, as an example “Google Analytics”
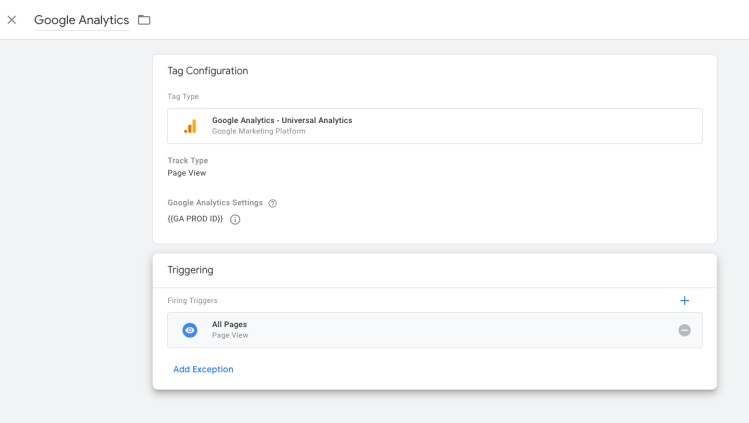
- Click on the tag configuration area, and chose the type of tag Google Analytics — Universal Analytics
- Leave the track type on Page view
- Then pick a setting variable. (If it is a brand new container, you should have no variable. )
- Create a new variable Google Analytics Settings and name it “GA PROD”
- Enter the Tracking ID of Google Analytics (UA-XXXXX)
- Leave the rest as it is and save
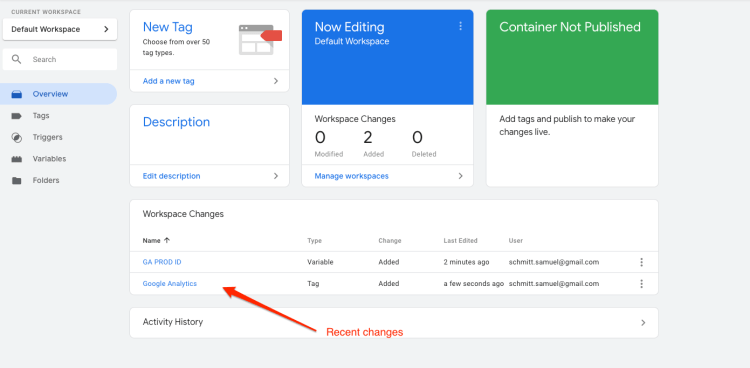
![]()

You should see some changes in your workspace

And now it’s time to publish all your changes and make them live — to make them available on your website.
Hit the submit button on the right corner of Google Tag Manager. Create your first version and publish it.
Voila, your first version of your container is published, and it contains the tag for Google Analytics.
Before testing with the Tag Assistant, remove the previous Google Analytics tag from the
of your page ( indeed, if you follow the tutorial from the beginning you should still have the first Google Analytics code).Now you have a basic setup of Google Tag Manager and Google Analytics. This is the minimum you should have for any website.
In the following section, we will discuss advanced concepts that are often required for enterprise website configuration.
Setup your website Production, Staging and Test from one Google Tag Manager
Most large businesses and Entreprises have an established release process of changes on their website that involved several deployment environments.
A typical setup is:
- Test environment where the development team tests the new features for the website.
- Staging environment replicating your production website where final users can run acceptance tests (UAT).
- Production or Live environment for your public website.
Based on the complexity of your website architecture and processes of your company, you could have more or fewer environments.
Each new version or release of your website will flow from environments to environments until complete validation and being live.
Environments with Google Tag Manager
Google Tag Manager offers a feature called Environments. It let you test new marketing technology integration in your test or staging environment before going live.
It is critical to be able to test that different scripts or any other events or goals work properly before publishing them to Live.
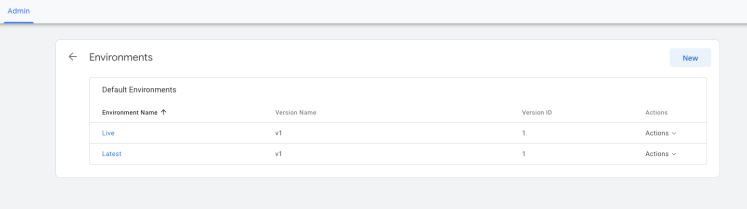
To access the environment in Google Tag Manager, go to the Admin view and click on Environment s.

As you can see you have already two environments, Live and Latest:
- Live is the one used by default for your production website
- Latest represents the Latest version of your container. For instance, when you save a draft version, the version is available in the Latest environment.
Create a Staging or Test Environment with Google Tag Manager
It is up to you to pick the right naming or the one compliant with your company policy. In the following example, I will name my environment Staging.
To create a new environment, follow these steps:
- Click on New from the environment panel
- Click on Create Environment
- Then a window popup will invite you to publish.
- By doing this the new environment created will be exactly on the same level that the Live one (the one representing your Production website)

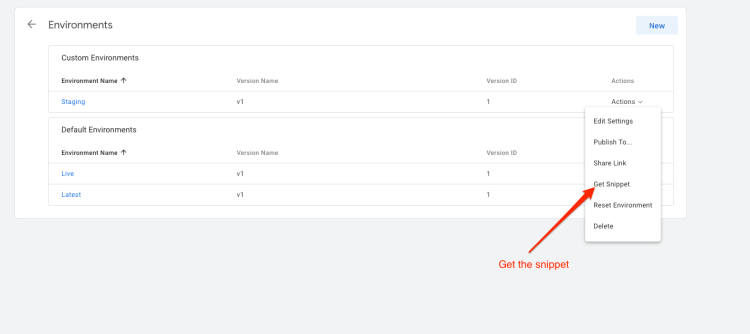
Congratulation, you have now three environments: Live, Latest, and Staging.
Now the last step is to install the snippet of the Staging Google Tag Manager environment on your staging website. The process is similar to what we’ve done previously:
- From the environment panel, click on the Actions link
- Copy the snippet of Staging and paste it to your staging website

Important note: as soon you create a new environment, you have to change as well the snippet install on your production. Get the snippet from the Live environment and replace it on your production site.
Great, now you have two different environments in Google Tag Manager. So far, they have precisely the same configuration. Let’s test to add a change in Staging before releasing it to Production.
Create a new version of your Tag Manager workspace, test on Staging and deploy to Production
For this test, we will install a dummy Javascript tag on the Staging environment, and we will test it. Then we will deploy this tag to the Production website.
Create a dummy tag first
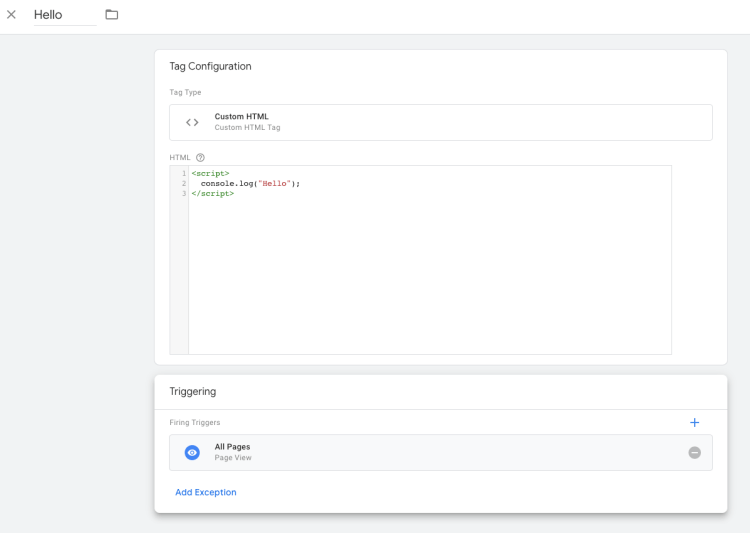
The tag is a simple HTML/Javascript printing a “ Hello “ in the Javascript Console of your browser. Don’t worry you don’t need a master in Computer Science to do this.
Create a new tag of type Custom HTML and copy the following code inside the HTML block:
<script> console.log("Hello"); </script>

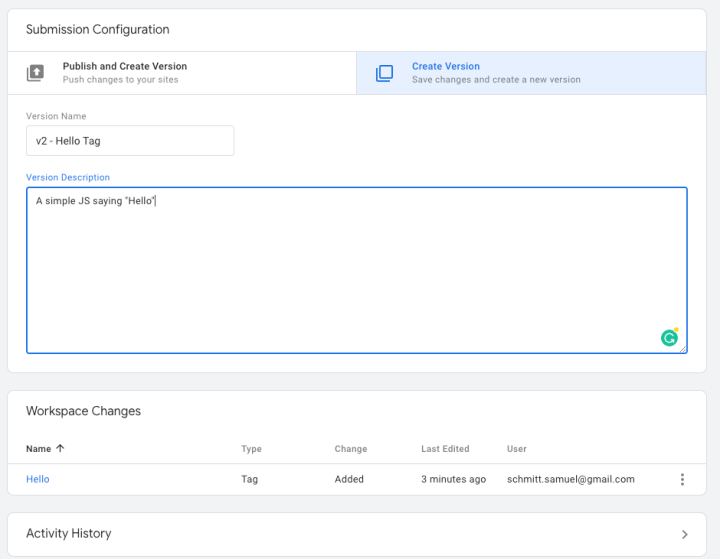
Then a new version of the workspace
Once the tag is created, from the “ Workspace” panel click on “ Submit”, and this time do not publish the tag. We will only want to create a new version of the workspace.

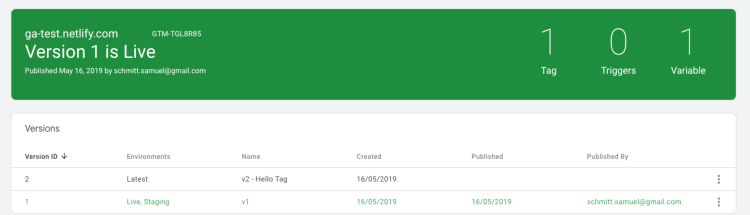
We have two versions of the container or two different configurations available for the Tag Manager:
- The first version containing the initial Google Analytics tag
- And a second version with the Google Analytics tag and the “Hello” Tag
As you can see, only the version 1 is live and is at the moment applied to both Live and Staging environment.

Side note: As mentioned previously, Latest represents the last version of the container, which is now pointing to the version 2.
Now, our goal is to test the “ Hello “ tag on staging first.
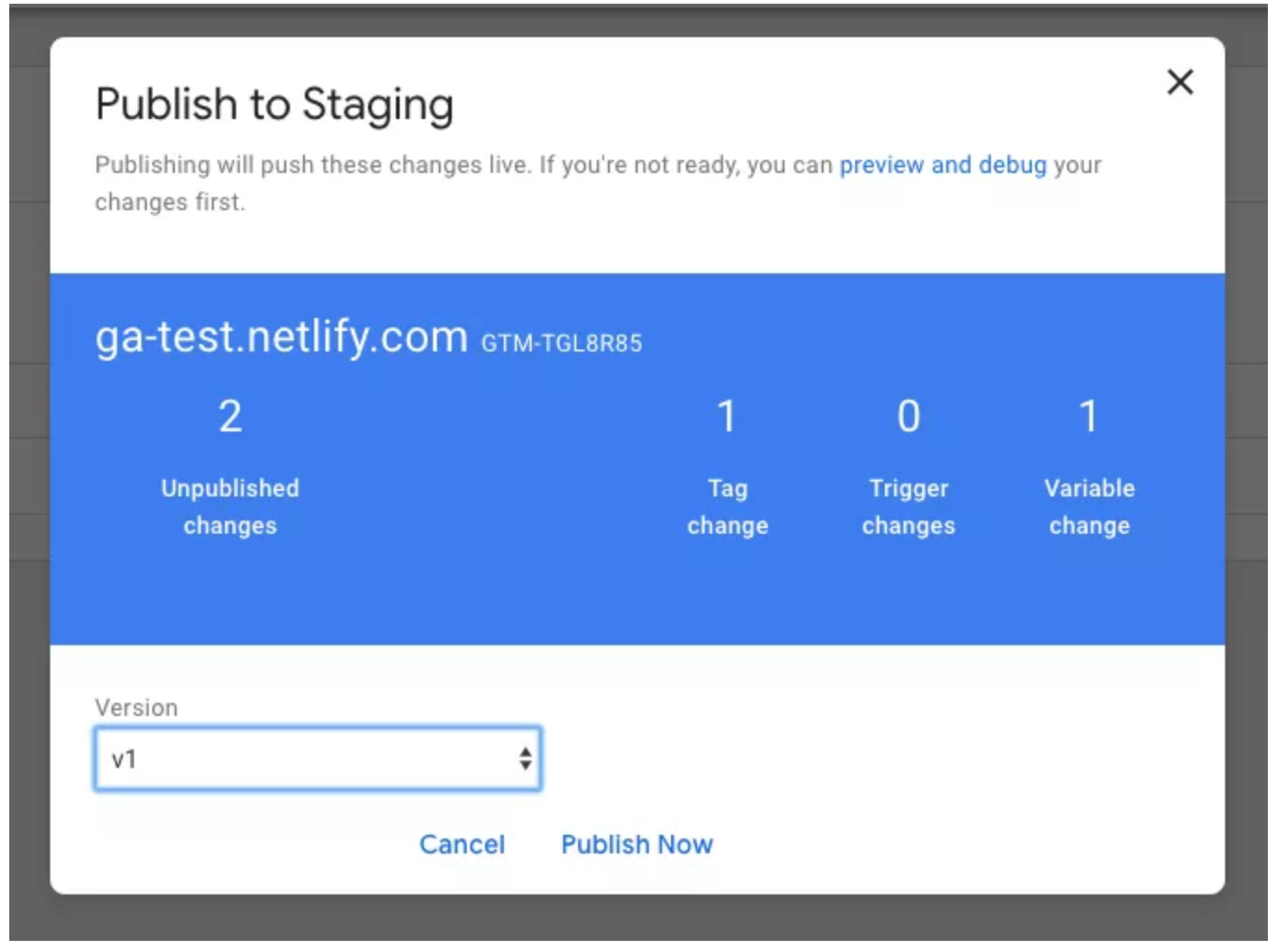
Publish your changes to Staging
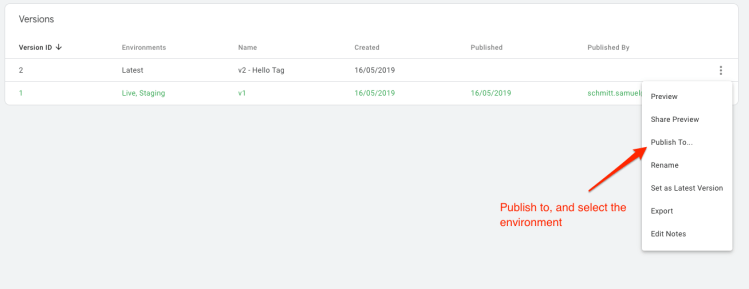
Go on the Version panel, and follow these steps:
- Click on the version you want to publish to the staging (in our case the version 2)
- Chose Publish To
- Select the Staging environment
- Click Publish

If you refresh the Version panel, you can see now that the version 2 is applied to Latest and Staging.
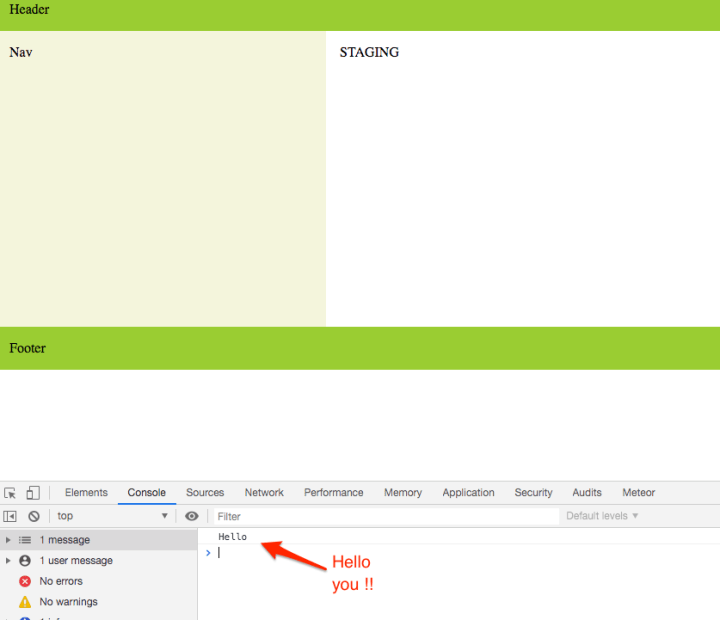
Let’s verify that the script is working and saying “ Hello “ to the staging site.
Go the staging website, reload the page and open the developer console. You will see a friendly “ Hello “ message.

Try the same test on your production site. You will not see a similar message. Indeed the production is still on the version 1 of the container.
The new tag is properly tested and works well. We will now publish to the “ Live “ or Production website.
Finally deploy your marketing tag to Production
Similar steps than previously:
- Go back to the Versions panel
- Click on the version 2
- Publish to and then select the Live environment.
The version 2 of the container is now available to all environments. Feel free to test on the production website.
Keep in mind, that you can as well move back to a previous version at any time.
Environments and Versions to enable advanced Entreprise Setup with Google Tag Manager
Using the Environments and Version features of Google Tag Manager together deliver a powerful mechanism.
It let you test new integrations before deploying them to production. And this is very important for any enterprises using several environments. You don’t want to mess-up the Prod!
Also, you could have different sites, micro-sites, intranets, and any other web applications.
For each of these environments, you have a different set of tools. From a single Google Tag Manager dashboard, you can manage different versions combining a dedicated set of tools.
Different Google Analytics Tracking for Different Environments
From now on, the mechanism of testing new marketing tags or scripts in a before going live must be clear.
To improve our setup, it would be great to have a different Google Analytics tracking for each environment. Isn’t it?
And to make the most of Google Tag Manager environments, you should have separate Google Analytics Properties for each environment.
In other words, each environment ( Development, Staging, Production) must have its own Google Analytics Tracking ID ( UA-XXXXXX-X).
The next setup involved the following key steps in Google Analytics and Google Tag Manager:
- Create in Google Analytics new property
- Enable the Environment Name variable in Google Tag Manager
- Create a Constant per Google Analytics property in Google Tag Manager
- Create a Lookup Table in Google Tag Manager
It seems to be tricky, but if you follow the steps precisely, it should be all fine.
Create a new property in Google Analytics
Go back to Google Analytics.
We will create a new property that can be used on the test or staging environment:
- Go to the Admin panel of Google Analytics.
- At the top of the middle column click on Create Property
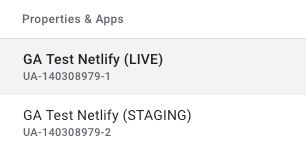
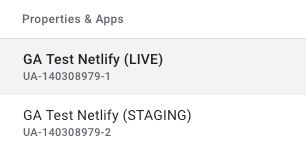
- Give the property a name such as “Your website (STAGING)” and click on Get Tracking ID
You will have two Google Analytics Tracking ID ( UA-XXXX-1 and UA-XXXX-2).


The rest of the setup continues in Google Tag Manager.
Enable the “Environment Name” variable in Google Tag Manager
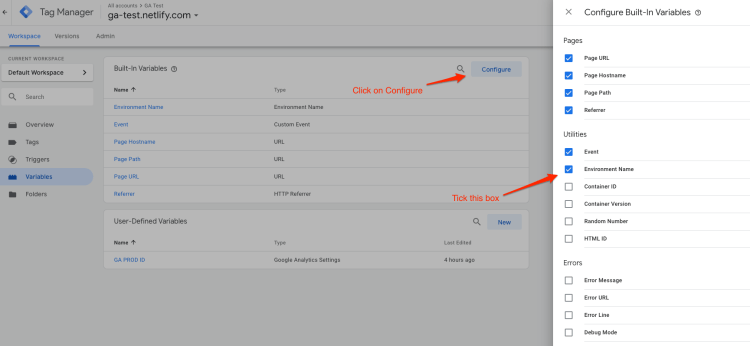
The next tag require a new variable, “ Environment Name “. In Google Tag Manager, do the following:
- On the Workspace panel go to Variables
- Click on Configure
- Tick the box Environment Name

One Google Analytics Tracking ID per Environment
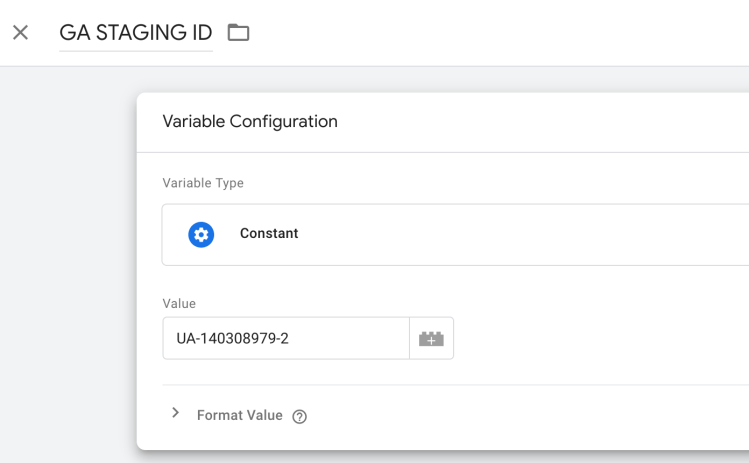
The next step is to create a new Constant to store the Staging website Tracking ID.
- On the Workspace panel go to Variables
- Click on New under the section User-Defined Variables
- Select the type Constant
- In the Value field enter the Tracking ID

You should have now two variables in Google Tag Manager: One for Production and one for Staging.

Please note that the type of the variable is Constant and not Google Analytics Settings. It is needed for the next step when we will set up the Lookup Table.
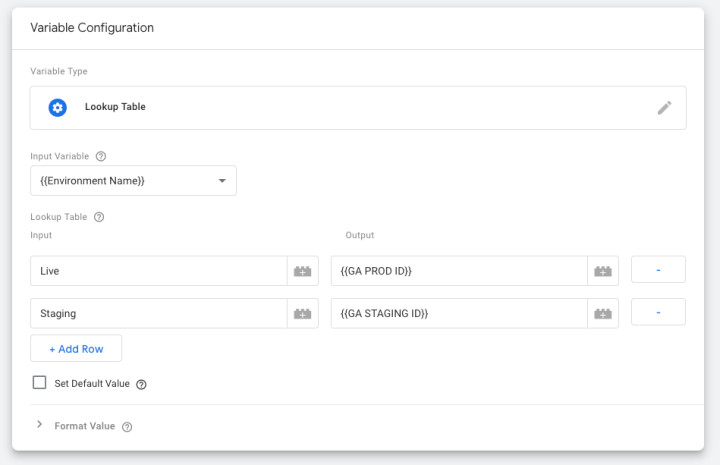
Create a Lookup Table in Google Tag Manager
A Lookup Table it a simple matrix that will output a value based on the input.
In our case, based on which environment the Google Tag Manager container is deployed, the table will return the corresponding value of the Google Analytics Tracking ID.
The setup is easier than the definition.
From the Workspace panel of Google Tag Manager do the following:
- Click on the Variables menu.
- Create a new User-Defined Variable
- Select Lookup Table as a Variable
- As an Input Variable select the Environment Name
- Add one row per environments
- For each row, set the Input value with the exact name of your environment, and as an output the corresponding Google Analytics Tracking ID variable
The setup of the Lookup Table should look like this.

The Lookup Table will return a specific Tracking ID based on the environment.
And now the last and final step.
Finally, we have to review and update the configuration of the Universal Analytics Tag, and include the Lookup Table.
Follow this step in Google Tag Manager:
- Go back to the Tag Panel
- Select the Google Analytics Tag previously created
- Tick the box Enable overriding settings in this tag
- Select for Tracking ID the Lookup Table you just created

Finally, you still have one single Google Analytics Tag. But this one embeds some logic. Based on the environment, it will output the right Google Tracking ID.
To see your change, you will have to publish all the recent modification. And of course, publish first on Staging. Test it, and then push it to Live.
Congratulation, you have set up Google Tag Manager and Google Analytics in a multi-tenant architecture. Every single instance of Google Tag Manager and Google Analytics serve multiple environments.
We can finish with a bonus section and setup Goal with the support of Google Tag Manager. Then you will be a real Pro.
Setup Goals with Google Analytics and Google Tag Manager
Goals and KPI are crucial for your digital strategy and your measurement plan. It helps you to understand the impact of your actions and give your insight into improvements.
Google defines a goal as “ a , called a conversion, that contributes to the success of your business “.
Examples of goals include making a purchase ( for an ecommerce site), completing a game level ( for a mobile gaming app), or submitting a contact information form ( for a marketing or lead generation site).
Google Analytics provides 4 types of Goals:
- Destination: A specific location loads
- Duration: Sessions that lasts a specific amount of time or longer
- Pages/Screens per session: A user views a specific number of pages or screens
- Event: An action defined as an Event is triggered
The three first types are easily set up within Google Analytics. For the Event-based Goal, Google Tag Manager will be your best friend.
Fire events from Google Tag Manager to Google Analytics
Google Tag Manager can help you to fire events to your Analytics console without any line of code.
You have to create new Tags and Triggers. Please follow these steps in Google Tag Manager:
- Create a New tag
- Choose the type Google Analytics — Universal Analytics
- Select Event for the Track Type
- Category (Required) is the name you give to a group of objects you want to track.
- Action (Required) is the type of interaction, such as submitting a form.
- Label (Optional) let you define what the event is about, such as clicks on navigation menu.
- Value (Optional) can be used if you’d like to assign a numeric value.
For the Google Analytics Settings, either enter a Google Analytics Tracking ID, or tick the box to configure the tag with a Lookup Table.

For the label, you can notice that I’ve used a built-in variable that will display the label of the anchor.
And now you have to define what user interaction will trigger this event.
For this example, the trigger will be fired when somebody clicks on any links of the website.
- Create a new Trigger
- Choose the type Click — Just Links
- And select All Link Clicks

Now you have to publish your change and test on your site. Publish first to staging, to be sure that it works as expected.
Setup Goals in Google Analytics based on events
The beauty of Google Tag Manager is that it fires events to Google Analytics without involving any development — just configuration.
Since we configured the tag and published it the website, Google Analytics is receiving events information each time a user clicks on any link of the website.
If you go in Behavior / Events, you can see that you have some events.

Now let’s create a new Goal in Google Analytics.
For my example, I will setup a simple goal that verify how many users clicked on the link with label Nav of my website.
- Go to Admin panel
- Click on Goal
- Create a new Event goal
- For the Goal details enter exactly the value you used previously in Google Tag Manager
- Click on Save

To recap
I hope you find the walkthrough of Google Tag Manager and Google Analytics useful and you will start using the features we’ve just highlighted:
- Use Google Tag Manager to deploy a different set of marketing tags to different environments. If you do so, you could test properly any integration before going live.
- Install different Google Analytics properties on your test and production site. Like this, you won’t pollute the live data with your test data.
- Capture any user interactions without any line of code with Google Tag Manager and Google Analytics Events and Goals and setup conversion.
There are still plenty of other topics to tackle regarding advanced configurations of Google Tag Manager and Google Analytics.
Stay tuned, and I will update very soon this article with additional information such as cross-domains and referrals configuration with Google Analytics or debugging and previewing with Google Tag Manager.
If you have any other ideas or if yo
u have cool tips to share. Just let me know.
