ALSO:
https://github.com/thanhtunguet/grapesjs-react
https://www.npmjs.com/package/grapesjs-react
https://esketchers.com/integrating-grapesjs-react/
https://esketchers.com/category/grapesjs/
Integrating GrapesJS With ReactJs
by EMILY SKETO
In this article, we are going to learn how to integrate and work with GrapesJS in the React application. To start with, let’s first have a little understanding of GrapesJS.
Table of Contents
Looking for a Grapesjs Development Team?
About GrapesJS:
GrapesJS is an open-source, multi-purpose, Web Builder Framework that combines different tools and features with the goal to help you build HTML templates without any knowledge of coding.
Features:
These are some core features provided by GrapesJS.
- Drag and Drop Built-in and Custom Blocks.
- Storage Manager.
- Device Manager.
- Responsive Design.
- Layer Manager.
- Plugins
You can find a complete guide on these features and other essential features in this article:
Use GrapesJS For Building Web Builder Framework
Setting Up React Project:
We will integrate GrapesJS using ReactJs, first, we need to set up the react app. Let’s create a new react app with the app name ‘grapesjs-with-react’.
- Open the integrated terminal and run the following command.
*npx create-react-app grapesjs-with-react*
It will take some time to complete the installation.
- Change your directory using cd *grapesjs-with-react .*
- Start React app using *npm start*
Now the react app is running on http://localhost:3000/, make sure this port is free, you will see this view on your browser.
Now remove the default view of react app, by editing App.js, remove the selected code as shown in the picture below.
Create a new file with the name WebBuilder.js in the src folder of your react app.
function WebBuilder() {
return (
<div>
Integration with GrapesJs
</div>
);
};
export default WebBuilder;
Your WebBuilder component is ready, let’s call it in App.js file
import WebBuilder from './WebBuilder';
function App() {
return (
<div className="App">
<WebBuilder/>
</div>
);
}
export default App;
Save your files and see the following changes in the browser.
Setting Up GrapesJS:
Before starting integration, first, we need to install the required dependencies of GrapesJS, open your app folder in the integrated terminal, and install the following dependencies.
- *npm i grapesjs*
- *npm i grapesjs-preset-webpage*
The first one is for the GrapesJS library, and the second one is for the GrapesJS plugin which provides the default building blocks such as buttons, text, and images.
Looking for a Grapesjs Development Team?
Share the details of your request and we will provide you with a full-cycle team under one roof.
Initialization:
We have installed everything we need, let’s initialize the GrapesJS instance and use that instance to create dynamic templates.
Before initialization, we need to import the required dependencies which we installed before. Let’s update and save the WebBuilder.js file with the following code and see updates in the browser.
import { useEffect } from "react";
import grapesjs from 'grapesjs'
import 'grapesjs/dist/css/grapes.min.css'
import 'grapesjs/dist/grapes.min.js'
import 'grapesjs-preset-webpage/dist/grapesjs-preset-webpage.min.css'
import 'grapesjs-preset-webpage/dist/grapesjs-preset-webpage.min.js'
function WebBuilder() {
useEffect(() => {
grapesjs.init({
container: '#gjs',
height: '700px',
width: '100%',
plugins: ['gjs-preset-webpage'],
storageManager: {
id: 'gjs-',
type: 'local',
autosave: true,
storeComponents: true,
storeStyles: true,
storeHtml: true,
storeCss: true,
},
deviceManager: {
devices:
[
{
id: 'desktop',
name: 'Desktop',
width: '',
},
{
id: 'tablet',
name: 'Tablet',
width: '768px',
widthMedia: '992px',
},
{
id: 'mobilePortrait',
name: 'Mobile portrait',
width: '320px',
widthMedia: '575px',
},
]
},
pluginsOpts: {
'grapesjs-preset-webpage': {
blocksBasicOpts: {
blocks: ['column1', 'column2', 'column3', 'column3-7', 'text', 'link', 'image', 'video'],
flexGrid: 1,
},
blocks: ['link-block', 'quote', 'text-basic'],
},
}
})
},[])
return (
<div id="gjs"></div>
);
}
export default WebBuilder;
We used react hook useEffect for manipulating DOM, everything will be inserted inside the ‘#gjs’ element. We have plugins arrays where we define our plugins, we can also add other plugins in this array. You can also remove from plugin basic options from the blocks array if you don’t need them. You can use storageManager to save and load your template. We are saving in local storage. You can add new devices and remove existing ones from the deviceManager array.
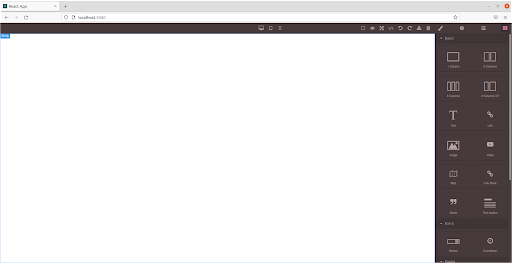
GrapesJS has loaded its content, check your browser to use its features.
We have successfully integrated GrapesJS. Now you can easily drag and drop blocks in the white area which is a canvas to create Html templates. You can also change screen size using the device icon from the top panel to check responsive design.
RELATED POSTS
Building Custom Blocks in Grapesjs Dynamically From Canvas
In this article, we will learn to build custom blocks in grapesjs of the content created in the canvas and then add them to our […]
25 Jul 2022
+ REACT
https://www.npmjs.com/package/grapesjs-react
– https://www.youtube.com/watch?v=j9THxdwbxEECKEditor
https://githubhelp.com/morfat/grapesjs-plugin-ckeditor
#5 – Customize Editor UI and Save Page Content to Database – No Code
https://www.youtube.com/watch?v=p5IRWREqxr0br>
#5 – Create Web Page Builder – Add Trait Setting – Create Page functionality – Grapes JS –
https://www.youtube.com/watch?v=tZVRRzgBuyM
#4 – Create our own Website Builder. Web page Builder – Grapes JS – No Code
https://www.youtube.com/watch?v=FgPzDG1ePYs
#2 – Create simple Drag and Drop Webpage Builder – Grapes JS – No Code
https://www.youtube.com/watch?v=rzdBImhhMaA
#1 – Example of Grapes JS | Create a website just by drag n drop | No code | Free
https://remoteteams4hire.com/blogs/how-to-effectively-use-grapesjs-with-reactjs/
How to effectively use GrapeJs with ReactJs

Feb 15, 2021
GrapesJS is a free and open-source web builder framework used for building web templates without coding. It combines different tools and features with the goal to help you (or users of your application) build HTML templates without any knowledge of coding.
Features:
Drag & Drop Built-in Blocks:
GrapesJS comes with a set of built-in blocks, in this way you’re able to build your templates faster. If the default setting is not enough you can always add your own *Custom Blocks*.
Responsive Design
GrapesJS gives you all the necessary tools you need to optimize your templates to look awesome on any device. In this way, you’re able to provide various viewing experiences. In case more device options are required, you can easily add them to the editor.
Layer Manager
You can nest components as much as you can but when the structure begins to grow the *Layer Manager* comes very handy. It allows you to manage and rearrange your elements extremely fast, focusing always on the architecture of your structure.
Using GrapesJS plugin in a React application:
GrapesJS offers some predefined plugins that offer customised screens for editing. Here we are going to use the Web page plugin for our React application. It can be downloaded here.
We will be using Microsoft Visual Code as our code editor. Node.js is required in our editor. Download the latest LTS version. Create a new folder in your local directory. Open Visual Code and select the folder that you have created by going to File -> Open Folder. This will be your working directory.
Steps to create a React application:
1. Open a terminal in Visual Code by pressing Ctrl + `. Make sure that the terminal displays the path of your working directory. Here type the following *npx create-react-app my-app.* Wait for some time for the installation. This will create a new React application in a folder named ‘my-app’
2. React files and dependencies will be created in your working directory. Remove the following marked files in the src folder of your React application.
3.Edit the *App.js* and *index.js* files as shown below
Now a basic React application has been installed and configured.
Steps to integrate GrapesJS plugin in React Application:
1. In your terminal, change the current directory to *my-app* folder by using the command *cd my-app*
2. Install the GrapesJS dependencies by using the command *npm i grapesjs*
3. Install the GrapesJS Preset Webpage plugin by using the command *npm i grapesjs-preset-webpage*
4. In *App.js* file, type the following code and save it
5. Now we can start the application by typing *npm start* in the terminal. Make sure that PORT 3000 is free in your system.
6. The React application with Grapesjs configured will now be launched in your default web browser.
We have successfully integrated the GrapesJS Preset Web Page plugin in our React application. The white area is called the *canvas.* It is the area where we can drag and drop the given blocks and generate HTML