https://www.benlcollins.com/apps-script/api-tutorial-for-beginners/
API Tutorial For Beginners With Google Sheets & Apps Script
In this API tutorial for beginners, you’ll learn how to connect to APIs using Google Apps Script, to retrieve data from a third-party and display it in your Google Sheet.
Example 1 shows you how to use Google Apps Script to connect to a simple API to retrieve some data and show it in Google Sheets:
In Example 2, we’ll use Google Apps Script to build a music discovery application using the iTunes API:
Finally, in example 3, I’ll leave you to have a go at building a Star Wars data explorer application, with a few hints:
API tutorial for beginners: what is an API?
You’ve probably heard the term API before. Maybe you’ve heard how tech companies use them when they pipe data between their applications. Or how companies build complex systems from many smaller micro-services linked by APIs, rather than as single, monolithic programs nowadays.
API stands for “Application Program Interface”, and the term commonly refers to web URLs that can be used to access raw data. Basically, the API is an interface that provides raw data for the public to use (although many require some form of API authentication).
As third-party software developers, we can access an organization’s API and use their data within our own applications.
The good news is that there are plenty of simple APIs out there, which we can cut our teeth on. We’ll see three of them in this beginner api tutorial.
We can connect a Google Sheet to an API and bring data back from that API (e.g. iTunes) into our Google Sheet using Google Apps Script. It’s fun and really satisfying if you’re new to this world.
 💡 Learn more
Learn more about Google Apps Script in this free, beginner Introduction To Apps Script course
💡 Learn more
Learn more about Google Apps Script in this free, beginner Introduction To Apps Script course
API tutorial for beginners: what is Apps Script?
In this API tutorial for beginners, we’ll use Google Apps Script to connect to external APIs.
Google Apps Script is a Javascript-based scripting language hosted and run on Google servers, that extends the functionality of Google Apps.
If you’ve never used it before, check out my post: Google Apps Script: A Beginner’s Guide
Example 1: Connecting Google Sheets to the Numbers API
We’re going to start with something super simple in this beginner api tutorial, so you can focus on the data and not get lost in lines and lines of code.
Let’s write a short program that calls the Numbers API and requests a basic math fact.
Step 1: Open a new Sheet
Open a new blank Google Sheet and rename it: Numbers API Example
Step 2: Go to the Apps Script editor
Navigate to Tools > Script Editor...
Step 3: Name your project
A new tab opens and this is where we’ll write our code. Name the project: Numbers API Example
Step 4: Add API example code
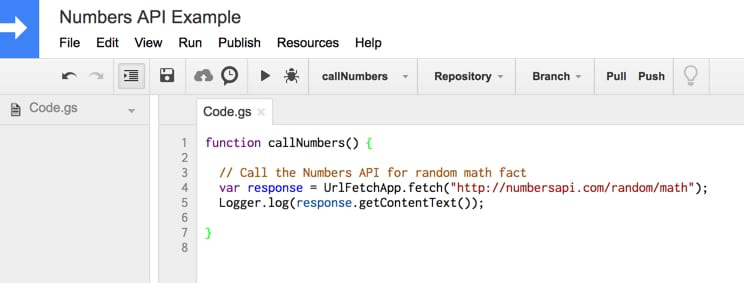
Remove all the code that is currently in the Code.gs file, and replace it with this:
function` `callNumbers() {`` ` ` ``// Call the Numbers API for random math fact`` ``var` `response = UrlFetchApp.fetch(``"http://numbersapi.com/random/math"``);`` ``Logger.log(response.getContentText());`` ` `}
We’re using the UrlFetchApp class to communicate with other applications on the internet to access resources, to fetch a URL.
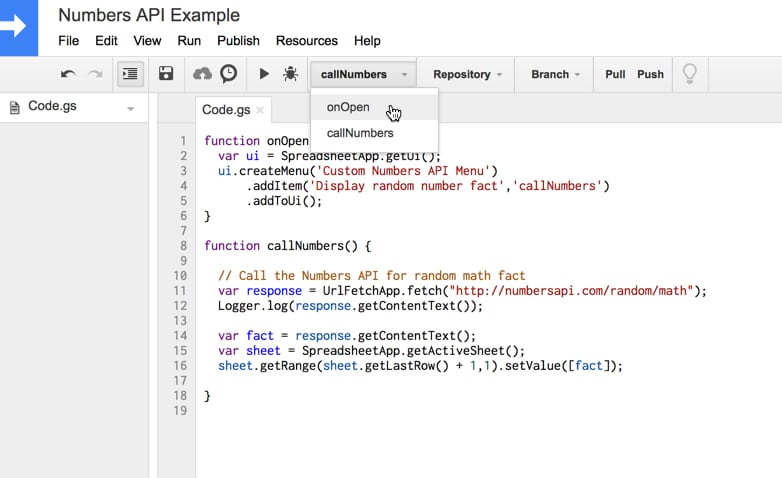
Now your code window should look like this:
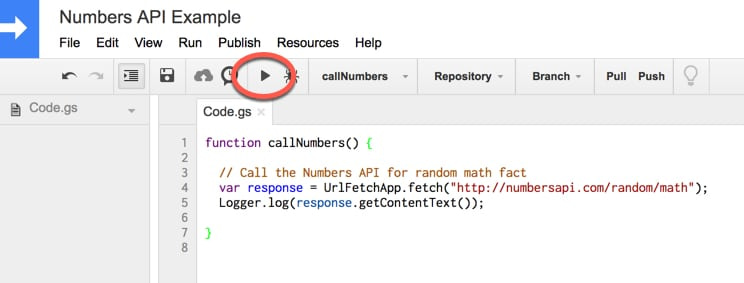
Step 5: Run your function
Run the function by clicking the play button in the toolbar:
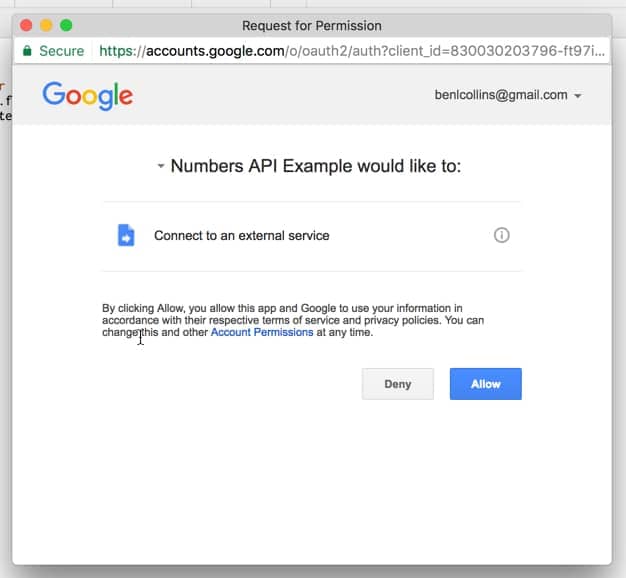
Step 6: Authorize your script
This will prompt you to authorize your script to connect to an external service. Click “Review Permissions” and then “Allow” to continue.
Step 7: View the logs
Congratulations, your program has now run. It’s sent a request to a third party for some data (in this case a random math fact) and that service has responded with that data.
But wait, where is it? How do we see that data?
Well, you’ll notice line 5 of our code above was Logger.log(....) which means that we’ve recorded the response text in our log files.
So let’s check it out.
Go to menu button Execution Log
You’ll see your answer (you may of course have a different fact):
[17-02-03 08:52:41:236 PST] 1158 is the maximum number of pieces a torus can be cut into with 18 cuts.
which looks like this in the popup window:
Great! Try running it a few times, check the logs and you’ll see different facts.
Next, try changing the URL to these examples to see some different data in the response:
http://numbersapi.com/random/triviahttp://numbersapi.com/4/17/datehttp://numbersapi.com/1729
You can also drop these directly into your browser if you want to play around with them. More info at the Numbers API page.
So, what if we want to print the result to our spreadsheet?
Well, that’s pretty easy.
Step 8: Add data to Sheet
Add these few lines of code (lines 7, 8 and 9) underneath your existing code:
function` `callNumbers() {`` ` ` ``// Call the Numbers API for random math fact`` ``var` `response = UrlFetchApp.fetch(``"http://numbersapi.com/random/math"``);`` ``Logger.log(response.getContentText());`` ` ` ``var` `fact = response.getContentText();`` ``var` `sheet = SpreadsheetApp.getActiveSheet();`` ``sheet.getRange(1,1).setValue([fact]);`` ` `}
Line 7 simply assigns the response text (our data) to a variable called fact, so we can refer to it using that name.
Line 8 gets hold of our current active sheet (Sheet1 of Numbers API Example spreadsheet) and assigns it to a variable called sheet, so that we can access it using that name.
Finally in line 9, we get cell A1 (range at 1,1) and set the value in that cell to equal the variable fact, which holds the response text.
Step 9: Run & re-authorize
Run your program again. You’ll be prompted to allow your script to view and manage your spreadsheets in Google Drive, so click Allow:
Step 10: See external data in your Sheet
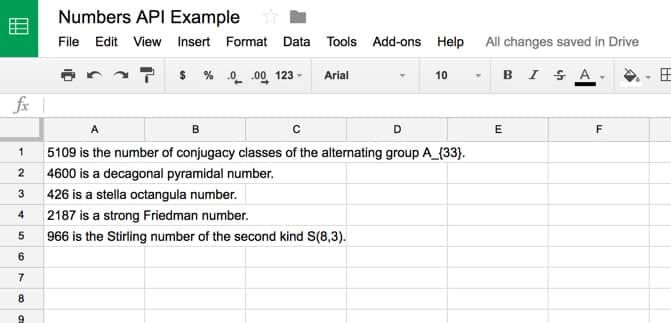
You should now get the random fact showing up in your Google Sheet:
How cool is that!
To recap our progress so far in this API Tutorial for Beginners: We’ve requested data from a third-party service on the internet. That service has replied with the data we wanted and now we’ve output that into our Google Sheet!
Step 11: Copy data into new cell
The script as it’s written in this API Tutorial for Beginners will always overwrite cell A1 with your new fact every time you run the program. If you want to create a list and keep adding new facts under existing ones, then make this minor change to line 9 of your code (shown below), to write the answer into the first blank row:
function` `callNumbers() {`` ` ` ``// Call the Numbers API for random math fact`` ``var` `response = UrlFetchApp.fetch(``"http://numbersapi.com/random/math"``);`` ``Logger.log(response.getContentText());`` ` ` ``var` `fact = response.getContentText();`` ``var` `sheet = SpreadsheetApp.getActiveSheet();`` ``sheet.getRange(sheet.getLastRow() + 1,1).setValue([fact]);`` ` `}
Your output now will look like this:
One last thing we might want to do with this application is add a menu to our Google Sheet, so we can run the script from there rather than the script editor window. It’s nice and easy!
Step 12: Add the code for a custom menu
Add the following code in your script editor:
function` `onOpen() {`` ``var` `ui = SpreadsheetApp.getUi();`` ``ui.createMenu(``'Custom Numbers API Menu'``)`` ``.addItem(``'Display random number fact'``,``'callNumbers'``)`` ``.addToUi();``}
Your final code for the Numbers API script should now match this code on GitHub.
Step 13: Add the custom menu
Run the onOpen function, which will add the menu to the spreadsheet. We only need to do this step once.
Step 14: Run your script from the custom menu
Use the new menu to run your script from the Google Sheet and watch random facts pop-up in your Google Sheet!
Alright, ready to try something a little harder?
Let’s build ourselves a music discovery application in Google Sheets.
Example 2: Music Discovery Application using the iTunes API
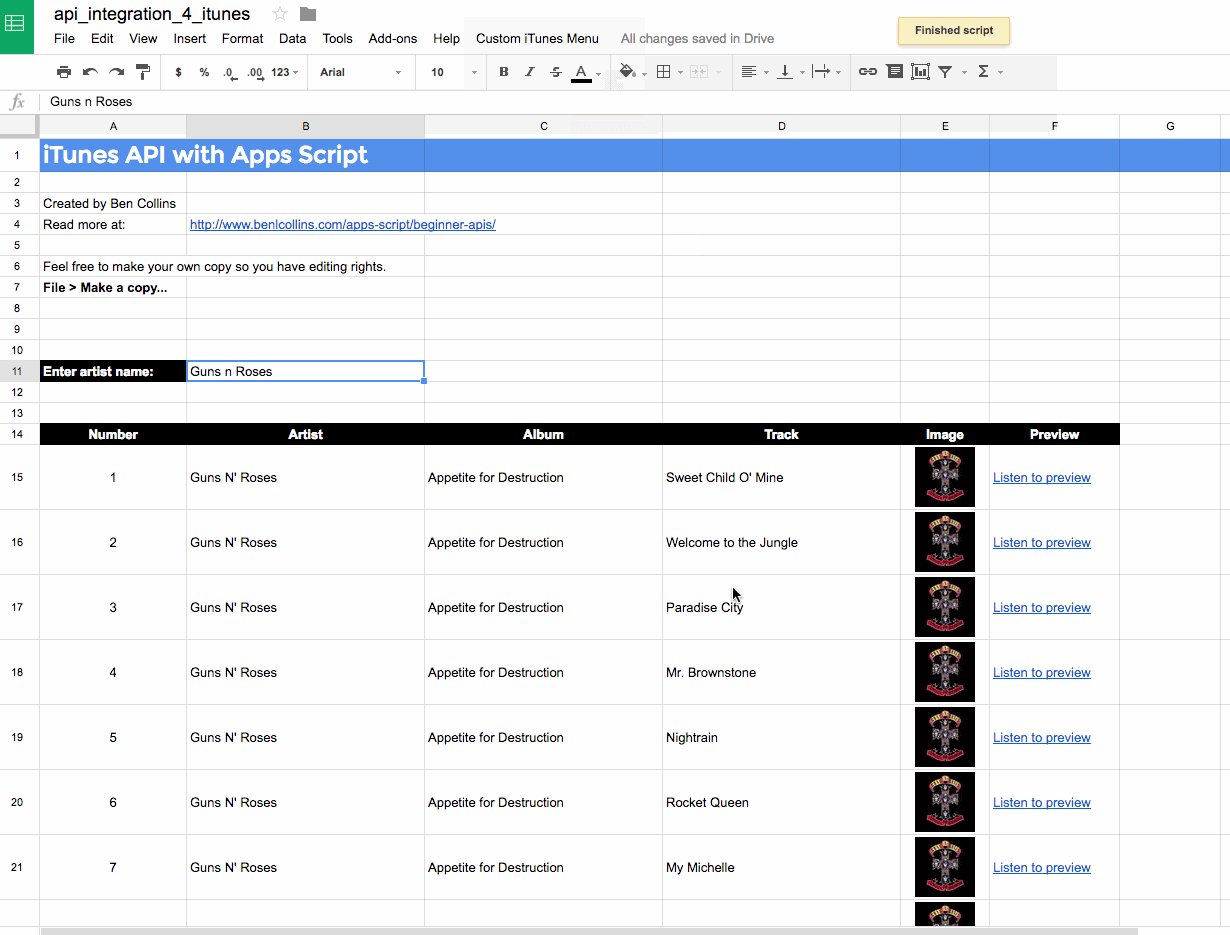
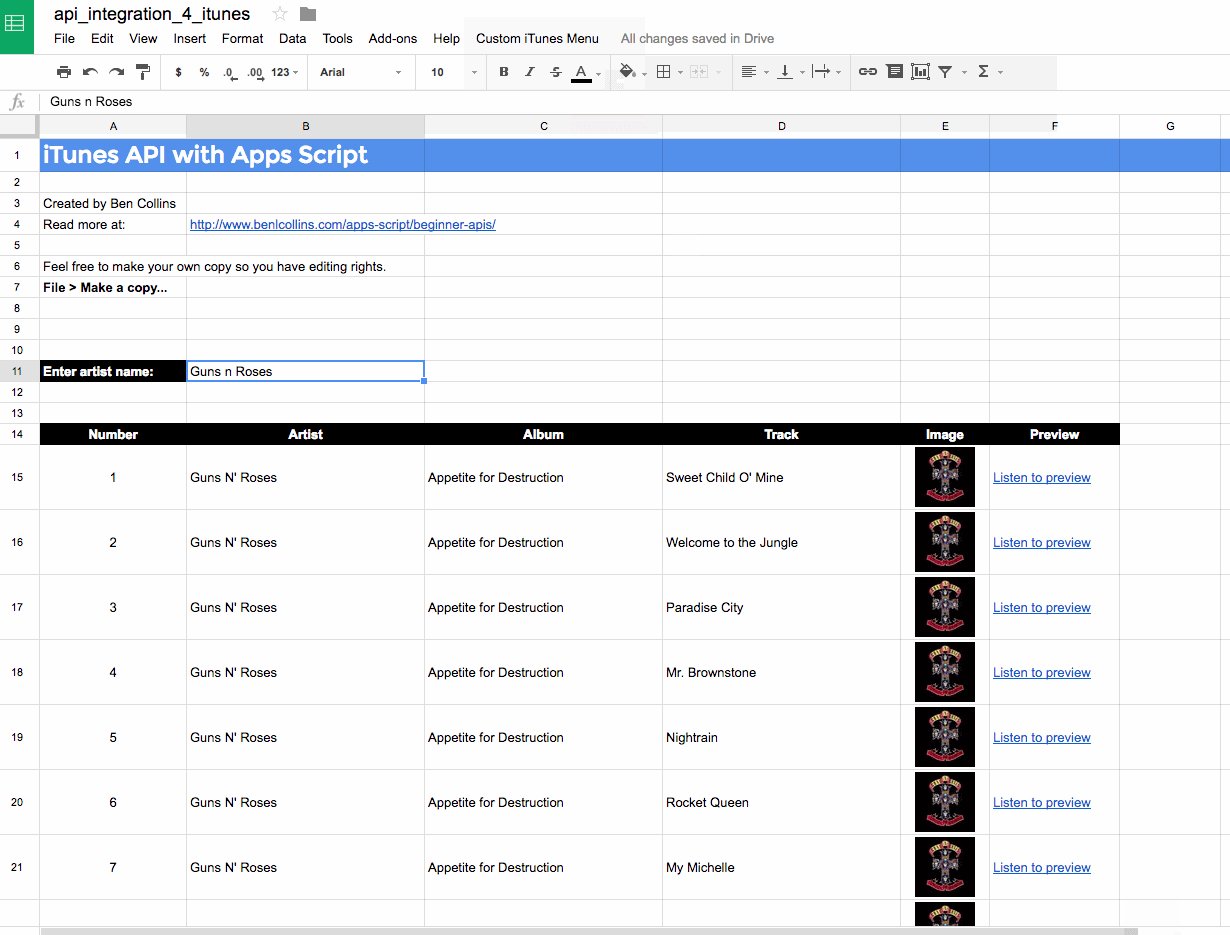
This application retrieves the name of an artist from the Google Sheet, sends a request to the iTunes API to retrieve information about that artist and return it. It then displays the albums, song titles, artwork and even adds a link to sample that track:
It’s actually not as difficult as it looks.
Getting started with the iTunes API Explorer
Start with a blank Google Sheet, name it “iTunes API Explorer” and open up the Google Apps Script editor.
Clear out the existing Google Apps Script code and paste in this code to start with:
function` `calliTunes() {`` ` ` ``// Call the iTunes API`` ``var` `response = UrlFetchApp.fetch(``"https://itunes.apple.com/search?term=coldplay"``);`` ``Logger.log(response.getContentText());``}
Run the program and accept the required permissions. You’ll get an output like this:
Woah, there’s a lot more data being returned this time so we’re going to need to sift through it to extract the bits we want.
Parsing the iTunes data
So try this. Update your code to parse the data and pull out certain bits of information:
function` `calliTunes() {`` ` ` ``// Call the iTunes API`` ``var` `response = UrlFetchApp.fetch(``"https://itunes.apple.com/search?term=coldplay"``);`` ` ` ``// Parse the JSON reply`` ``var` `json = response.getContentText();`` ``var` `data = JSON.parse(json);`` ` ` ``Logger.log(data);`` ``Logger.log(data[``"results"``]);`` ``Logger.log(data[``"results"``][0]);`` ``Logger.log(data[``"results"``][0][``"artistName"``]);`` ``Logger.log(data[``"results"``][0][``"collectionName"``]);`` ``Logger.log(data[``"results"``][0][``"artworkUrl60"``]);`` ``Logger.log(data[``"results"``][0][``"previewUrl"``]);`` ` `}
Line 4: We send a request to the iTunes API to search for Coldplay data. The API responds with that data and we assign it to a variable called response, so we can use that name to refer to it.
Lines 7 and 8: We get the context text out of the response data and then parse the JSON string response to get the native object representation. This allows us to extract out different bits of the data.
So, looking first at the data object (line 10):
You can see it’s an object with the curly brace at the start {
The structure is like this:
{resultCount = 50,results = [ ....the data we're after... ]}
Line 11: we extract the “results”, which is the piece of data that contains the artist and song information, using:
data["results"]
Line 12: There are multiple albums returned for this artist, so we grab the first one using the [0] reference since the index starts from 0:
data["results"][0]
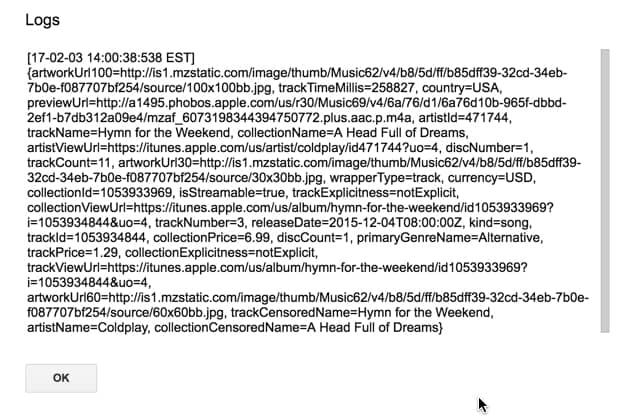
This shows all of the information available from the iTunes API for this particular artist and album:
Lines 13 – 16: Within this piece of data, we can extract specific details we want by referring to their names:
e.g. data["results"][0]["collectionName"]
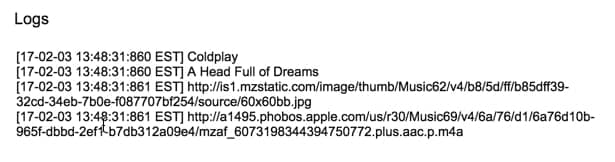
to give the following output:
Use comments (“//” at the start of a line) to stop the Logger from logging the full data objects if you want. i.e. change lines 10, 11 and 12 to be:
// Logger.log(data); // Logger.log(data[“results”]); // Logger.log(data[“results”][0]);
This will make it easier to see the details you’re extracting.
Putting this altogether in an application
If we want to build the application that’s showing in the GIF at the top of this post, then there are a few steps we need to go through:
- Setup the Google Sheet
- Retrieve the artist name from the Google Sheet with Google Apps Script
- Request data from iTunes for this artist with Google Apps Script
- Parse the response to extract the relevant data object with Google Apps Script
- Extract the specific details we want (album name, song title, album artwork, preview url)
- Clear out any previous results in the Google Sheet before showing the new results
- Display the new results in our Google Sheet
- Add a custom menu to run the program from the Google Sheet, not the script editor
It’s always a good idea to write out a plan like this before you commit to writing any lines of code.
That way you can think through the whole application and what it’s going to do, which allows you to make efficient choices with how you setup your code.
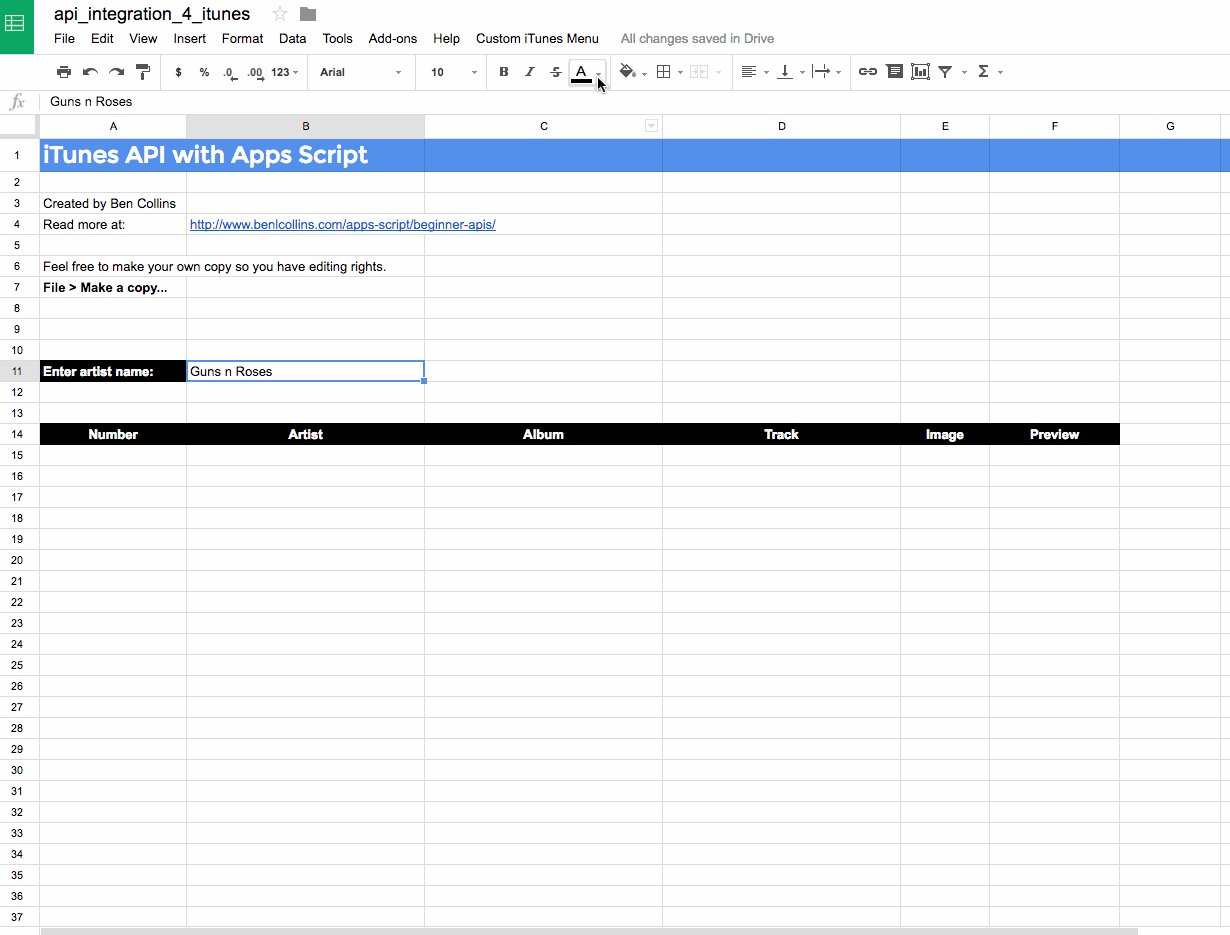
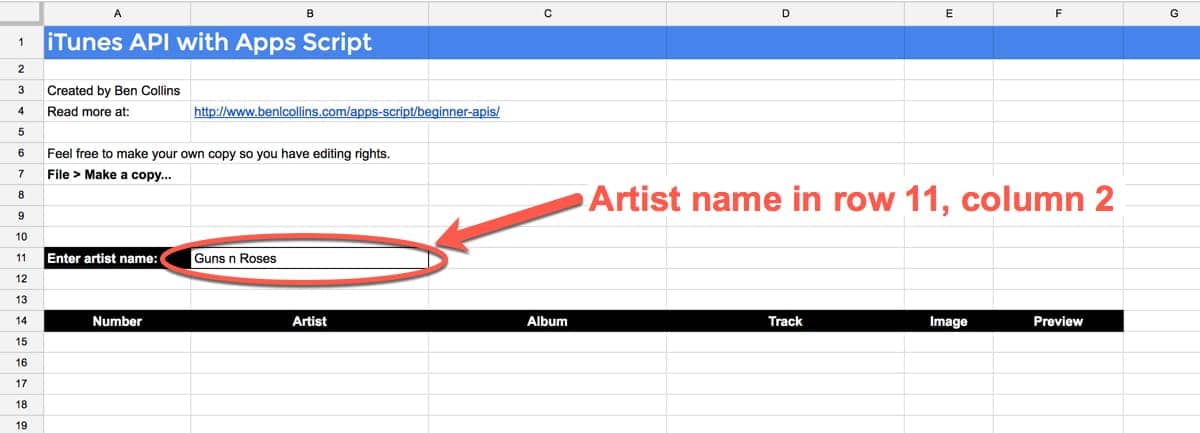
So the first thing to do is setup a Google Sheet. I’ll leave this up to you, but here’s a screenshot of my basic Google Sheet setup:
The important thing to note is the location of the cell where a user types in the artist name (11th row, 2nd column) as we’ll be referring to that in our code.
iTunes API Explorer code
And here’s the Google Apps Script code for our application:
// --------------------------------------------------------------------------------------------------``//``// iTunes Music Discovery Application in Google Sheets``//``// --------------------------------------------------------------------------------------------------` `// custom menu``function` `onOpen() {`` ``var` `ui = SpreadsheetApp.getUi();`` ``ui.createMenu(``'Custom iTunes Menu'``)`` ``.addItem(``'Get Artist Data'``,``'displayArtistData'``)`` ``.addToUi();``}` `// function to call iTunes API``function` `calliTunesAPI(artist) {`` ` ` ``// Call the iTunes API`` ``var` `response = UrlFetchApp.fetch(``"https://itunes.apple.com/search?term="` `+ artist + ``"&limit=200"``);`` ` ` ``// Parse the JSON reply`` ``var` `json = response.getContentText();`` ``return` `JSON.parse(json);`` ` `}` `function` `displayArtistData() {`` ` ` ``// pick up the search term from the Google Sheet`` ``var` `ss = SpreadsheetApp.getActiveSpreadsheet();`` ``var` `sheet = ss.getActiveSheet();`` ` ` ``var` `artist = sheet.getRange(11,2).getValue();`` ` ` ``var` `tracks = calliTunesAPI(artist);`` ` ` ``var` `results = tracks[``"results"``];`` ` ` ``var` `output = []`` ` ` ``results.forEach(``function``(elem,i) {`` ``var` `image = ``'=image("'` `+ elem["artworkUrl60``"] + '"``,4,60,60)';`` ``var` `hyperlink = ``'=hyperlink("'` `+ elem["previewUrl``"] + '"``,``"Listen to preview"``)';`` ``output.push([elem[``"artistName"``],elem[``"collectionName"``],elem[``"trackName"``],image,hyperlink]);`` ``sheet.setRowHeight(i+15,65);`` ``});`` ` ` ``// sort by album`` ``var` `sortedOutput = output.sort( ``function``(a,b) {`` ` ` ``var` `albumA = (a[1]) ? a[1] : ``'Not known'``; ``// in case album name undefined `` ``var` `albumB = (b[1]) ? b[1] : ``'Not known'``; ``// in case album name undefined`` ` ` ``if` `(albumA < albumB) { ``return` `-1; } ``else` `if` `(albumA > albumB) {`` ``return` `1;`` ``}`` ``// names are equal`` ``return` `0;`` ``});`` ` ` ``// adds an index number to the array`` ``sortedOutput.forEach(``function``(elem,i) {`` ``elem.unshift(i + 1);`` ``});`` ` ` ``var` `len = sortedOutput.length;`` ` ` ``// clear any previous content`` ``sheet.getRange(15,1,500,6).clearContent();`` ` ` ``// paste in the values`` ``sheet.getRange(15,1,len,6).setValues(sortedOutput);`` ` ` ``// formatting`` ``sheet.getRange(15,1,500,6).setVerticalAlignment(``"middle"``);`` ``sheet.getRange(15,5,500,1).setHorizontalAlignment(``"center"``);`` ``sheet.getRange(15,2,len,3).setWrap(``true``);`` ` `}
Here’s the iTunes API script file on GitHub.
How it works:
Let’s talk about a few of the key lines of code in this program:
Lines 16 – 25 describe a function that takes an artist name, calls the API with this artist name and then returns the search results from the API. I’ve encapsulated this as a separate function so I can potentially re-use it elsewhere in my program.
The main program starts on line 28.
On line 34, I retrieve the name of the artist that has been entered on the Google Sheet, and we call our API function with this name on line 36.
On lines 42 – 47, I take the results returned by the API, loop over them and pull out just the details I want (artist name, album name, song title, album artwork and preview track). I push all of this into a new array called output.
Next I sort and add an index to the array, although both of these are not mandatory steps.
On line 68, I clear out any previous content in my sheet.
Then on line 71, I paste in the new data, starting at row 15.
Finally, lines 74 – 76 format the newly pasted data, so that the images have space to show properly.
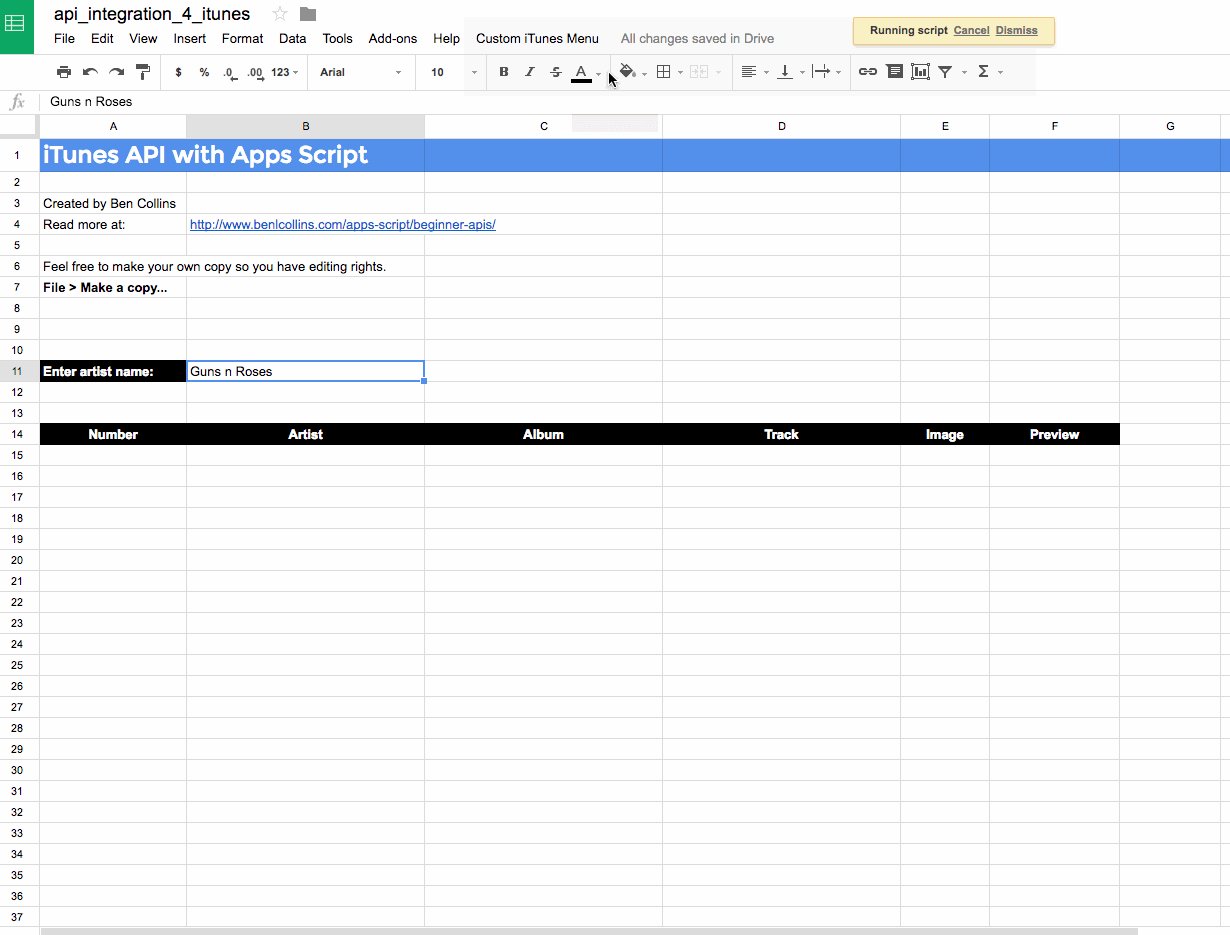
Run the onOpen() function from the script editor once to add the custom menu to your Google Sheet. Then you’ll be able to run your iTunes code from the Google Sheet:
Now you can run the program to search for your favorite artist!
More details on the iTunes API:
Documentation for searching the iTunes Store.
Documentation showing the search results JSON packet.
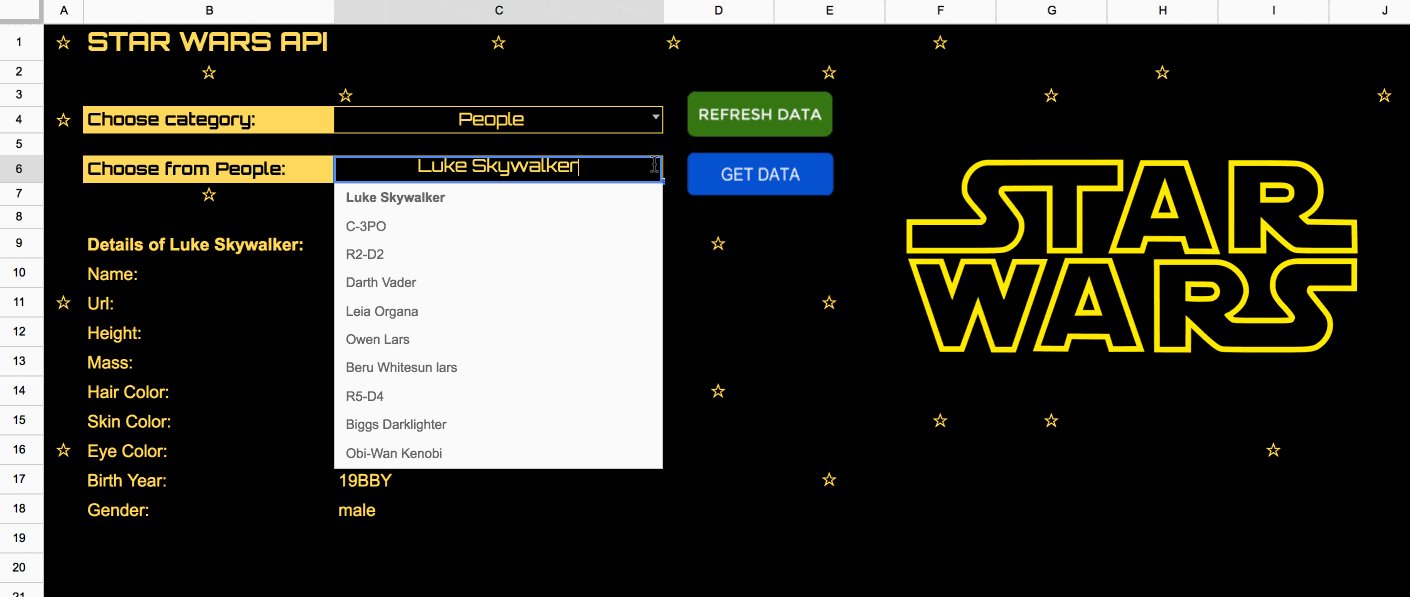
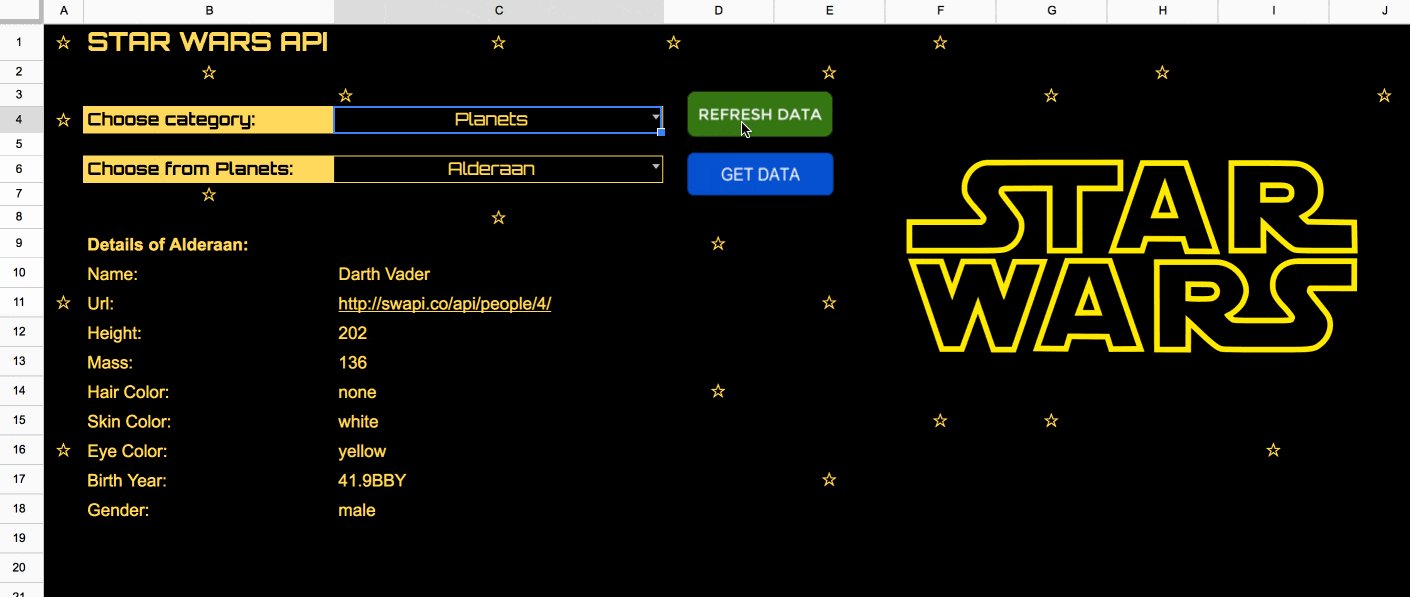
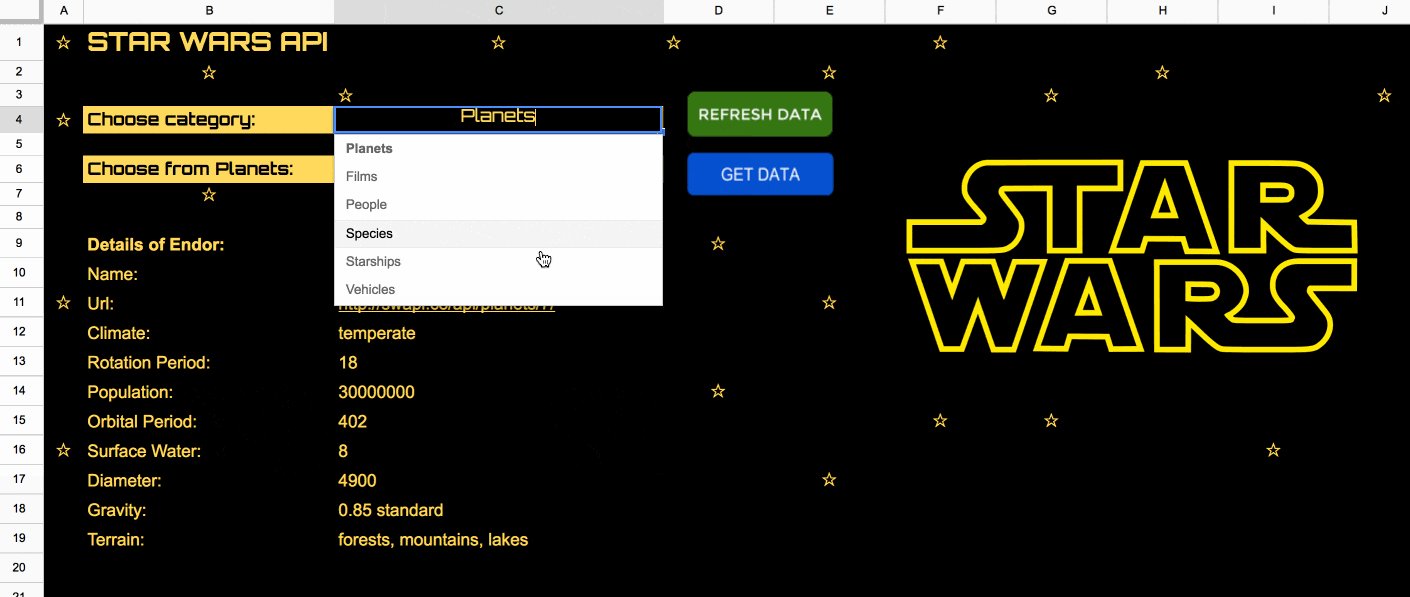
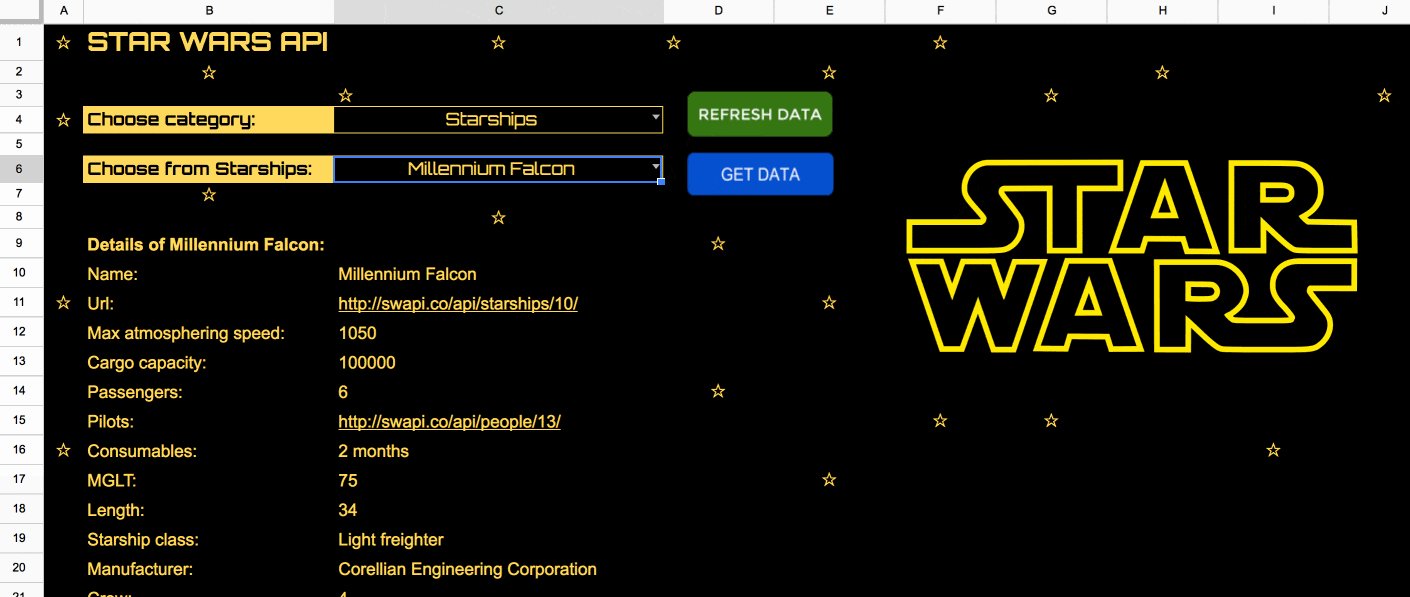
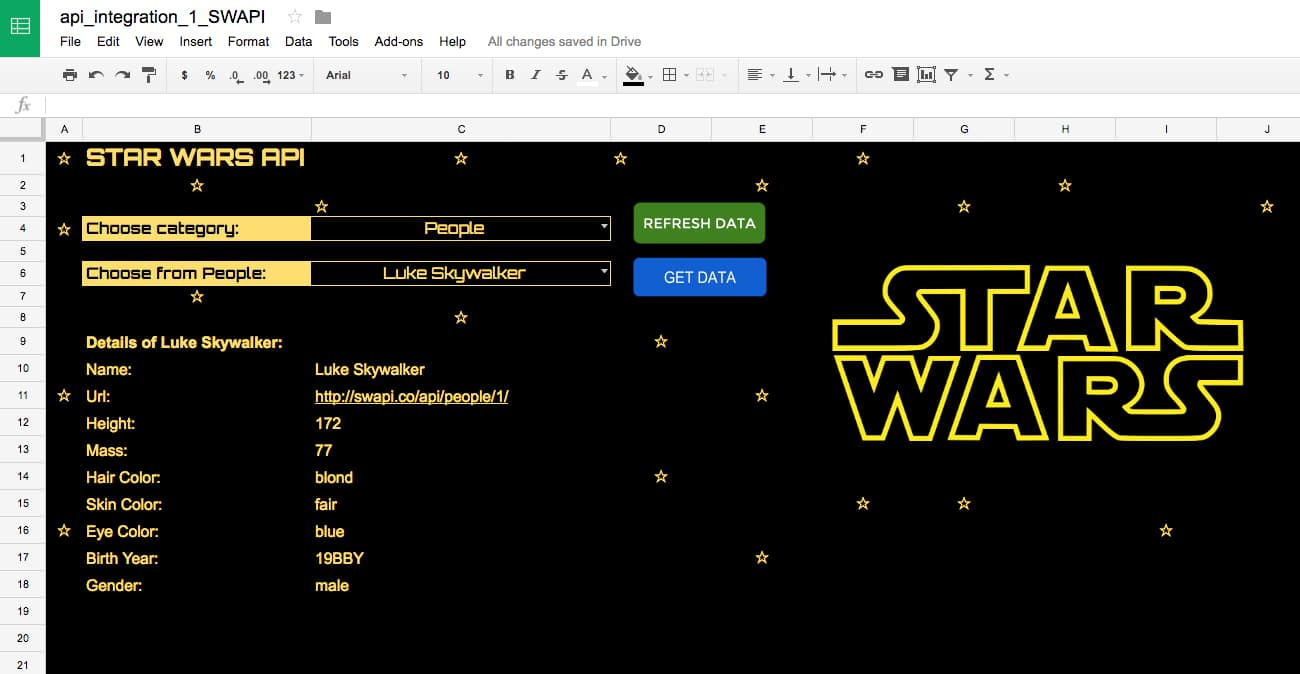
Example 3: Star Wars data explorer using the Star Wars API
This one is a lot of fun! Definitely the most fun example in this API Tutorial for Beginners.
The Star Wars API is a database of all the films, people, planets, starships, species and vehicles in the Star Wars films. It’s super easy to query and the returned data is very friendly.
It’s a little easier than the iTunes API because the data returned is smaller and more manageable, and therefore easier to parse when you first get hold of it.
Getting started with the Star Wars API
As with both the previous APIs, start with a simple call to see what the API returns:
/*`` ``* Step 1:`` ``* Most basic call to the API `` ``*/``function` `swapi() {`` ` ` ``// Call the Star Wars API`` ``var` `response = UrlFetchApp.fetch(``"http://swapi.dev/api/planets/1/"``);`` ``Logger.log(response.getContentText());``}
The data returned looks like this:
So, it’s relatively easy to get the different pieces of data you want, with code like this:
/*`` ``* Step 2:`` ``* Same basic call to the API `` ``* Parse the JSON reply`` ``*/``function` `swapi() {`` ` ` ``// Call the Star Wars API`` ``var` `response = UrlFetchApp.fetch(``"http://swapi.dev/api/planets/1/"``);`` ` ` ``// Parse the JSON reply`` ``var` `json = response.getContentText();`` ``var` `data = JSON.parse(json);`` ``Logger.log(data);`` ``Logger.log(data.name);`` ``Logger.log(data.population);`` ``Logger.log(data.terrain);``}
Well, that should be enough of a hint for you to give this one a go!
Some other tips
In addition to custom menus to run scripts from your Google Sheet, you can add Google Sheets buttons and connect them to a script to run the script when they are clicked. That’s what I’ve done in this example.
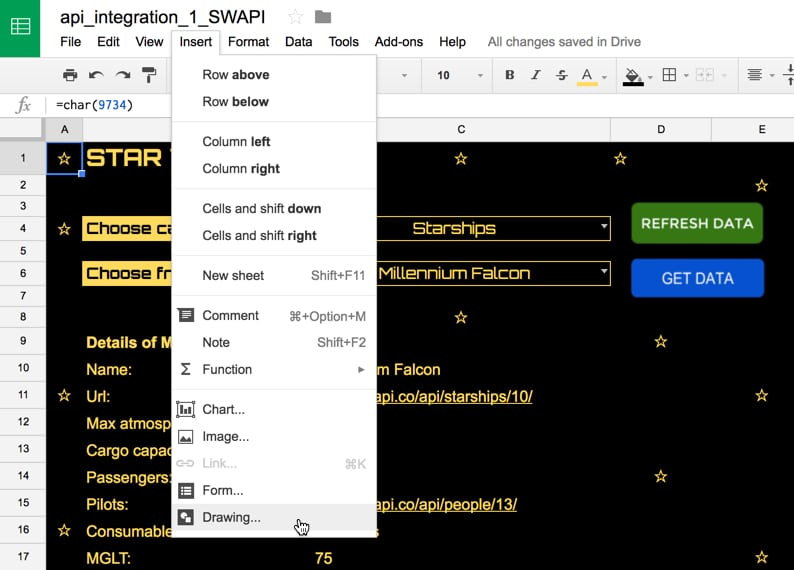
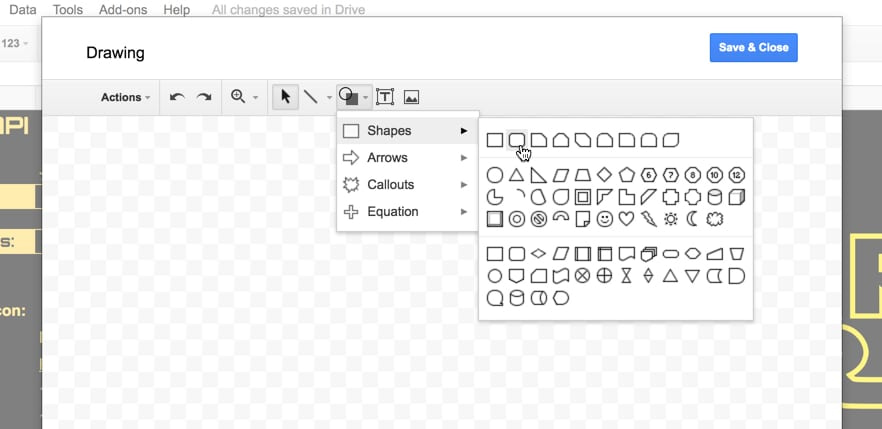
On the menu, Insert > Drawing...
Create a button using the rectangle tool:
Finally, right click the drawing when it’s showing in your sheet, and choose Assign Script and type in the name of the function you want to run:
What else?
Use this CHAR formula to add stars to your Google Sheet:
=CHAR(9734)
I used the font “Orbitron” across the whole worksheet and, whilst it’s not a Star Wars font, it still has that space-feel to it.
The big Star Wars logo is simply created by merging a bunch of cells and using the IMAGE() formula with a suitable image from the web.
Finally, here’s my SWAPI script on GitHub if you want to use it.
 💡 Learn more
Learn more about Google Apps Script in this free, beginner Introduction To Apps Script course
💡 Learn more
Learn more about Google Apps Script in this free, beginner Introduction To Apps Script course
API Tutorial for Beginners: Other APIs to try
Here are a few other beginner-friendly APIs to experiment with:
> Giphy API. Example search endpoint: Funny cat GIFs
> Pokémon API. Example search endpoint: Pokemon no. 1
> Open Movie Database API. Example search endpoint: Batman movies
> International Space Station Current Location. Example search endpoint: ISS current location
Also, here’s the official Google documentation on connecting to external APIs.
Finally, here’s a syntax guide for the common forms of API Authentication using Apps Script.
Let me know in the comments what you do with all these different APIs!