https://deliciousbrains.com/ssl-certificate-authority-for-local-https-development/
Create Your Own SSL Certificate Authority for Local HTTPS Development
# Published Nov 23, 2021
In 2018 Google started advocating that sites adopt HTTPS encryption, by marking sites not using an SSL certificate as “not secure” in their Chrome browser. This was widely accepted as a good idea, as securing web traffic protects both the site owner and their customers.
While Let’s Encrypt and its API has made it wonderfully easy for anyone to generate and install SSL certificates on their servers, it does little to help developers with HTTPS in their development environments. Creating a local SSL certificate to serve your development sites over HTTPS can be a tricky business. Even if you do manage to generate a self-signed certificate, you still end up with browser privacy errors.
In this article, we’ll walk through creating your own certificate authority (CA) for your local servers so that you can run HTTPS sites locally without issue.
- Why HTTPS Locally?
- How It Works
- Becoming a (Tiny) Certificate Authority
- Installing Your Root Certificate
- Creating CA-Signed Certificates for Your Dev Sites
- Shell Script
- Alternatives
- Conclusion
#Why HTTPS Locally?
Why not just use regular HTTP locally? Because if your production site is HTTPS-only and you’re developing locally on regular HTTP, your development and production environments are not as similar as they could be.
For example, my development environment for this site (and SpinupWP) runs as an Ubuntu server in a VMware virtual machine (VM) on my Mac. The production site is an Ubuntu server running on DigitalOcean with an almost identical configuration.
You definitely want your development environment to mirror production as closely as possible. When it doesn’t, you invite more issues showing up in production that didn’t show up in development. Running HTTP when your production site is HTTPS-only is definitely an unnecessary risk. Even in a situation where you can’t mirror your production environment perfectly, you’ll still want to run HTTPS locally, or you’ll be fighting with mixed content SSL warnings all day long.
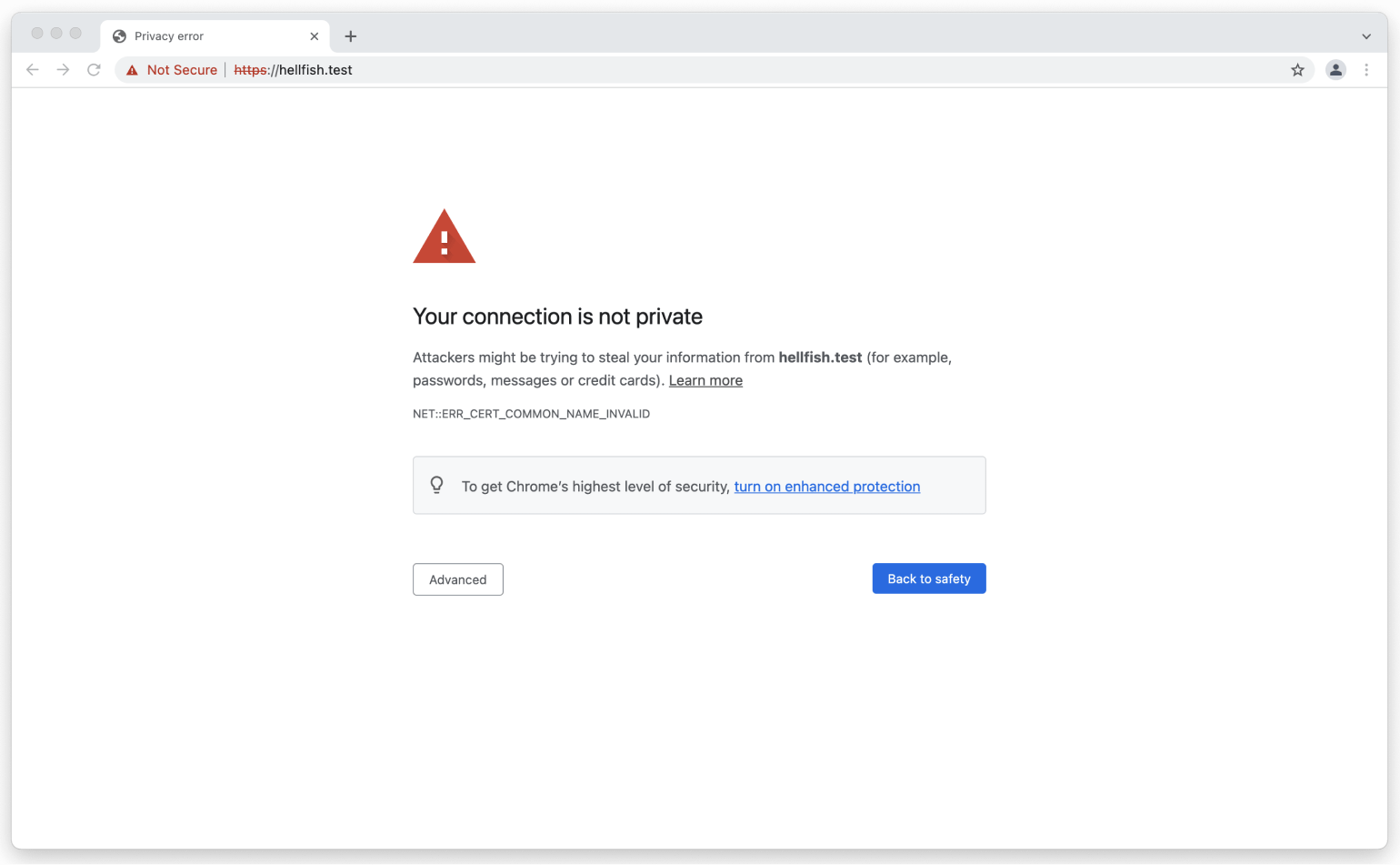
If you’ve ever tried to browse to a local site via HTTPS, which doesn’t have an SSL certificate configured, you’ve probably seen the following message in Chrome:
Or the following in Firefox:
Other browsers have different messages, but the gist is the same.
One way to work around this is to switch your local WordPress development environment to something like LocalWP, DevKinsta, or even Laravel Valet which offer local SSL solutions out of the box. The downside is that this means changing your development workflow, not ideal if you are more comfortable with what you already have, especially if it already matches your production environment.
Searching for a local SSL solution online will often result in you going down the rabbit hole of self-signed certificates. However, trying to get a self-signed SSL certificate working with your local server kind of sucks if you’re not using a tool that handles it for you, which brings you back to needing to switch local development environments.
The main problem with locally self-signed certificates is that they also need to be trusted by your browser. Just setting up a local self-signed certificate isn’t enough. You end up with the same browser message, but this time with ERR_CERT_AUTHORITY_INVALID. This happens because the browser wants to check the validity of this certificate with a certificate authority, and can’t. So the solution is to become your own CA!
#How It Works
To request an SSL certificate from a CA like Verisign or GoDaddy, you send them a Certificate Signing Request (CSR), and they give you an SSL certificate in return that they have signed using their root certificate and private key. All browsers have a copy (or access to a copy from the operating system) of the root certificate from the various CAs, so the browser can verify that your certificate was signed by a trusted CA.
That’s why when you generate a self-signed certificate the browser doesn’t trust it. It hasn’t been signed by a CA. The way to get around this is to generate our own root certificate and private key. We then add the root certificate to all the devices we own just once, and then all the self-signed certificates we generate will be inherently trusted.
#Becoming a (Tiny) Certificate Authority
It’s kind of ridiculous how easy it is to generate the files needed to become a certificate authority. It really only takes two commands. Let’s dive into how we can do this on macOS and Linux, and then look at how it works in the Windows operating system.
#Generating the Private Key and Root Certificate on macOS Monterey and Linux
As macOS and Linux are both Unix-like operating systems, the processes for generating the required files are identical.
The only real difference between the two is that on macOS you might need to install the OpenSSL command-line application. To do that, if you don’t already have it, install homebrew, which will allow you to install OpenSSL.
/usr/local/etc/openssl@3/certsand run
/usr/local/opt/openssl@3/bin/c_rehashopenssl@3 is keg-only, which means it was not symlinked into /usr/local, because macOS provides LibreSSL.
If you need to have openssl@3 first in your PATH, run:
echo 'export PATH="/usr/local/opt/openssl@3/bin:$PATH"' >> ~/.zshrcFor compilers to find openssl@3 you may need to set:
export LDFLAGS="-L/usr/local/opt/openssl@3/lib"
export CPPFLAGS="-I/usr/local/opt/openssl@3/include"
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
brew install openssl
The majority of Linux distros come with OpenSSL installed. If not, it can be installed via your default package manager.
Then, we can create a location to store our local certificate files. This is not a requirement, but it makes it easier to find the keys later.
mkdir ~/certs
cd ~/certs
With that set up, we’re ready to generate the private key to become a local CA:
openssl genrsa -des3 -out myCA.key 2048
OpenSSL will ask for a passphrase, which we recommend not skipping and keeping safe. The passphrase will prevent anyone who gets your private key from generating a root certificate of their own. The output should look like this:
Generating RSA private key, 2048 bit long modulus
.................................................................+++
.....................................+++
e is 65537 (0x10001)
Enter pass phrase for myCA.key:
Verifying - Enter pass phrase for myCA.key:
Next, we generate a root certificate:
openssl req -x509 -new -nodes -key myCA.key -sha256 -days 1825 -out myCA.pem
You will be prompted for the passphrase of the private key you just chose and a bunch of questions. The answers to those questions aren’t that important. They show up when looking at the certificate, which you will almost never do. I suggest making the Common Name something that you’ll recognize as your root certificate in a list of other certificates. That’s really the only thing that matters.
Enter pass phrase for myCA.key:
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]:US
State or Province Name (full name) [Some-State]: Springfield State
Locality Name (eg, city) []:Springfield
Organization Name (eg, company) [Internet Widgits Pty Ltd]:Hellfish Media
Organizational Unit Name (eg, section) []:7G
Common Name (e.g. server FQDN or YOUR name) []:Hellfish Media
Email Address []:abraham@hellfish.media
You should now have two files: myCA.key (your private key) and myCA.pem (your root certificate).
🎉 Congratulations, you’re now a CA. Sort of.
#Generating the Private Key and Root Certificate on Windows
On Windows, it’s also possible to configure your environment to run the openssl commands. You just need some additional tools.
If you are running Windows Subsystem for Linux (WSL) then it’s as if you’re running Linux and the commands will work exactly the same. If you’re using Windows with something like WampServer or XAMPP you’ll need a way to install the OpenSSL command-line utility in Windows. The most straightforward way to do this is to install Git for Windows, which comes bundled with OpenSSL and the Git Bash utility.
Once you open a Git Bash window, you can run the same commands as for macOS or Linux, with one small difference. Due to how some console applications (specifically OpenSSL) work in Git Bash, you need to prefix all openssl commands using the winpty utility.
So for example, the following command is how to generate the private key to become a local CA in Git Bash:
winpty openssl genrsa -des3 -out myCA.key 2048
The other small differences are the file paths in Git Bash. When you open a Git Bash instance, the home directory in the terminal is mapped to your User directory in Windows, but with a Linux-like directory structure. So if your User directory is located at c:\Users\Hellfish in Windows, your Git Bash home directory will be c/Users/Hellfish.
#Installing Your Root Certificate
To become a real CA, you need to get your root certificate on all the devices in the world.

But we don’t need to become a real CA. We just need to be a CA for the devices you own. We need to add the root certificate to any laptops, desktops, tablets, and phones that access your HTTPS sites. This can be a bit of a pain, but the good news is that we only have to do it once. Our root certificate will be good until it expires.
#Adding the Root Certificate to macOS Monterey Keychain
#Via the CLI
sudo security add-trusted-cert -d -r trustRoot -k "/Library/Keychains/System.keychain" myCA.pem
#Via the macOS Keychain App
- Open the macOS Keychain app
- If required, make sure you’ve selected the System Keychain (older macOS versions default to this keychain)
- Go to File > Import Items…
- Select your private key file (i.e.
myCA.pem) - Search for whatever you answered as the “Common Name” name above

- Double-click on your root certificate in the list
- Expand the Trust section
- Change the “When using this certificate:” select box to Always Trust

- Close the certificate window
- During the process it may ask you to enter your password (or scan your finger), do that
- 🎉 Celebrate!
#Adding the Root Certificate to Linux
There are so many Linux distributions, but Ubuntu is by far the most popular and it’s what we used when we built SpinupWP. Therefore these instructions will cover Ubuntu.
- If it isn’t already installed, install the
ca-certificatespackage.sudo apt-get install -y ca-certificates - Convert the
myCA.pemcertificate to amyCA.crtcertificate file.openssl x509 -outform der -in ~/certs/myCA.pem -out ~/certs/myCA.crt - Copy the
myCA.crtfile to the/usr/local/share/ca-certificatesdirectory.sudo cp ~/certs/myCA.crt /usr/local/share/ca-certificates - Update the certificate store.
sudo update-ca-certificates
#Adding the Root Certificate to Windows 10
- Open the “Microsoft Management Console” by using the Windows + R keyboard combination, typing
mmcand clicking Open - Go to File > Add/Remove Snap-in
- Click Certificates and Add
- Select Computer Account and click Next
- Select Local Computer then click Finish
- Click OK to go back to the MMC window
- Double-click Certificates (local computer) to expand the view
- Select Trusted Root Certification Authorities, right-click on Certificates in the middle column under “Object Type” and select All Tasks then Import
- Click Next then Browse. Change the certificate extension dropdown next to the filename field to All Files (*.*) and locate the
myCA.pemfile, click Open, then Next - Select Place all certificates in the following store. “Trusted Root Certification Authorities store” is the default. Click Next then click Finish to complete the wizard.
If everything went according to plan, you should see your CA certificate listed under Trusted Root Certification Authorities > Certificates.
#Adding the Root Certificate to iOS 14
If you use something like ngrok to browse to your local development sites on mobile devices, you might need to add the root certificate to these devices. On iOS devices you can do so fairly easily by following these steps:
- Email the root certificate to yourself, so you can access it on your iOS device. Make sure to use the default Mail app to access the email.
- Tap on the attachment in the email on your iOS device. It will prompt you to review the profile in the Settings app.
- Open the Settings app and click Profile Downloaded near the top.
- Click Install in the top right, and then Install again on the Warning screen.
- Once installed, hit Close and go back to the main Settings page.
- Go to General > About.
- Scroll to the bottom and click on Certificate Trust Settings.
- Enable your root certificate under “ENABLE FULL TRUST FOR ROOT CERTIFICATES”.
#Creating CA-Signed Certificates for Your Dev Sites
Now we’re a CA on all our devices and we can sign certificates for any new dev sites that need HTTPS. First, we create a private key for the dev site. Note that we name the private key using the domain name URL of the dev site. This is not required, but it makes it easier to manage if you have multiple sites:
openssl genrsa -out hellfish.test.key 2048
Then we create a CSR:
openssl req -new -key hellfish.test.key -out hellfish.test.csr
You’ll get all the same questions as you did above and, again, your answers don’t matter. In fact, they matter even less because you won’t be looking at this certificate in a list next to others.
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]:US
State or Province Name (full name) [Some-State]:Springfield State
Locality Name (eg, city) []:Springfield
Organization Name (eg, company) [Internet Widgits Pty Ltd]:Hellfish Media
Organizational Unit Name (eg, section) []:7G
Common Name (e.g. server FQDN or YOUR name) []:Hellfish Media
Email Address []:asimpson@hellfish.media
Please enter the following 'extra' attributes
to be sent with your certificate request
A challenge password []:
An optional company name []:
Finally, we’ll create an X509 V3 certificate extension config file, which is used to define the Subject Alternative Name (SAN) for the certificate. In our case, we’ll create a configuration file called hellfish.test.ext containing the following text:
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = hellfish.test
We’ll be running openssl x509 because the x509 command allows us to edit certificate trust settings. In this case we’re using it to sign the certificate in conjunction with the config file, which allows us to set the Subject Alternative Name. I originally found this answer on Stack Overflow.
Now we run the command to create the certificate: using our CSR, the CA private key, the CA certificate, and the config file:
openssl x509 -req -in hellfish.test.csr -CA myCA.pem -CAkey myCA.key \
-CAcreateserial -out hellfish.test.crt -days 825 -sha256 -extfile hellfish.test.ext
We now have three files: hellfish.test.key (the private key), hellfish.test.csr (the certificate signing request, or csr file), and hellfish.test.crt (the signed certificate). We can configure local web servers to use HTTPS with the private key and the signed certificate.
If you’re using MAMP Pro, version 6.0 introduced built-in SSL support. You can enable it by checking the SSL box under your selected web server.
If you prefer to use the locally signed certificate we’ve just set up, you can do this by enabling the “Expert” view, clicking on the SSL tab, and choosing your “Certificate” and “Certificate key” (private key) files.
If you’re running a Linux or Windows environment which uses Nginx you can use the instructions in our Install WordPress on Ubuntu 20.04 series.
If you’re on Linux or Windows using Apache, you’ll need to enable the Apache SSL mod, and configure an Apache virtual host for port 443 for the local site. It will require you to add the SSLEngine, SSLCertificateFile, and SSLCertificateKeyFile directives, and point the last two to the certificate and key file you just created.
<VirtualHost *:443>
ServerName hellfish.test
DocumentRoot /var/www/hellfish-test
SSLEngine on
SSLCertificateFile /path/to/certs/hellfish.test.crt
SSLCertificateKeyFile /path/to/certs/hellfish.test.key
</VirtualHost>
We don’t have instructions for how to do this on Windows using IIS, because WordPress is not the easiest to configure on IIS systems.
We don’t have to create a new CA for each site. We can just repeat this last part of creating a certificate for any other dev sites.
#Shell Script
Here’s a handy shell script you can modify for your own purposes. It should work on macOS, Linux, or Windows via Git Bash:
#!/bin/sh
if [ "$#" -ne 1 ]
then
echo "Usage: Must supply a domain"
exit 1
fi
DOMAIN=$1
cd ~/certs
openssl genrsa -out $DOMAIN.key 2048
openssl req -new -key $DOMAIN.key -out $DOMAIN.csr
cat > $DOMAIN.ext << EOF
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = $DOMAIN
EOF
openssl x509 -req -in $DOMAIN.csr -CA ../myCA.pem -CAkey ../myCA.key -CAcreateserial \
-out $DOMAIN.crt -days 825 -sha256 -extfile $DOMAIN.ext
#Alternatives
An alternative to look into for creating locally trusted SSL certificates is mkcert (thanks to the folks in the comments for pointing this out). If you don’t mind using one of the various package managers listed in mkcert’s readme file to install the tool, it’s a solid alternative for creating locally trusted SSL certificates. The downside is that it only installs the root CA certificate for you on your local machine and creates locally signed SSL certificates, you still need to configure the certificates manually for each local site.
#Conclusion
So there you have it, how to become your own local certificate authority to sign your local SSL certificates and use HTTPS on your local sites. Hopefully, this will eliminate the dreaded “Your connection is not private” message for you on your local development websites.
Have you tried setting up a CA of your own? Do you work locally with HTTPS? Let me know in the comments below.
This entry was posted in WP Migrate DB Pro, Workflow and tagged SSL, HTTPS, Development Tips, Development Environment, MAMP, Certificate Authority, OpenSSL.
https://flaviocopes.com/react-how-to-configure-https-localhost/
How to configure HTTPS in a React app on localhost
Published Aug 08 2020
If you built an application using create-react-app and you’re running it locally on your computer, by default it is served using the HTTP protocol.
Any application running in production will be served using HTTPS, the secure version of HTTP.
You will get HTTPS almost with no effort in most cases, especially if you use a modern platform like Netlify or Vercel to serve your app.
But locally.. it’s a bit more complicated that we’d like.
Let’s see how you can do it!
As you know, the create-react-app application is ran using npm run start, or simply npm start, because in the package.json file’s scripts section, we have this line:
"start": "react-scripts start"
change that to:
"start": "HTTPS=true react-scripts start"
This sets the HTTPS environment variable to the true value.
That’s not enough, though.
Now we also need to generate a local certificate. This step will work fine for any app, not just create-react-app apps, but I will include it in this post, as a reference.
Note: I ran these commands on macOS. Linux should work in the same way. I don’t guarantee for Windows.
In the project root folder, run:
openssl req -x509 -newkey rsa:2048 -keyout keytmp.pem -out cert.pem -days 365
Now run:
openssl rsa -in keytmp.pem -out key.pem
You should now have the files cert.pem and key.pem in the folder.
Now change the start script in the package.json file to:
"start": "export HTTPS=true&&SSL_CRT_FILE=cert.pem&&SSL_KEY_FILE=key.pem react-scripts start",
If you ran npm run start, and access https://localhost:3000 (or the port your app uses, if different – in my case it’s 3008), you should see this warning message:
To fix it on macOS, follow the instructions of my tutorial how to install a local certificate in macOS.
Once you do, you will be able to see the app without problems, served using SSL:
https://github.com/FiloSottile/mkcert
mkcert
mkcert is a simple tool for making locally-trusted development certificates. It requires no configuration.
>$ mkcert -install
Created a new local CA 💥
The local CA is now installed in the system trust store! ⚡️
The local CA is now installed in the Firefox trust store (requires browser restart)! 🦊
$ mkcert example.com "*.example.com" example.test localhost 127.0.0.1 ::1
Created a new certificate valid for the following names 📜
- "example.com"
- "*.example.com"
- "example.test"
- "localhost"
- "127.0.0.1"
- "::1"
The certificate is at "./example.com+5.pem" and the key at "./example.com+5-key.pem" ✅
Using certificates from real certificate authorities (CAs) for development can be dangerous or impossible (for hosts like example.test, localhost or 127.0.0.1), but self-signed certificates cause trust errors. Managing your own CA is the best solution, but usually involves arcane commands, specialized knowledge and manual steps.
mkcert automatically creates and installs a local CA in the system root store, and generates locally-trusted certificates. mkcert does not automatically configure servers to use the certificates, though, that's up to you.
Installation
Warning: the
rootCA-key.pemfile that mkcert automatically generates gives complete power to intercept secure requests from your machine. Do not share it.
macOS
On macOS, use Homebrew
>brew install mkcert
brew install nss # if you use Firefox
or MacPorts.
>sudo port selfupdate
sudo port install mkcert
sudo port install nss # if you use Firefox
Linux
On Linux, first install certutil.
>sudo apt install libnss3-tools
-or-
sudo yum install nss-tools
-or-
sudo pacman -S nss
-or-
sudo zypper install mozilla-nss-tools
Then you can install using Homebrew on Linux
>brew install mkcert
or build from source (requires Go 1.13+)
>git clone https://github.com/FiloSottile/mkcert && cd mkcert
go build -ldflags "-X main.Version=$(git describe --tags)"
or use the pre-built binaries.
For Arch Linux users, mkcert is available on the official Arch Linux repository.
>sudo pacman -Syu mkcert
mkcert](https://github.com/FiloSottile/mkcert)
https://blog.filippo.io/mkcert-valid-https-certificates-for-localhost/
MKCERT: VALID HTTPS CERTIFICATES FOR LOCALHOST
(or for any other name)
The web is moving to HTTPS, preventing network attackers from observing or injecting page contents. But HTTPS needs TLS certificates, and while deployment is increasingly a solved issue thanks to the ACME protocol and Let's Encrypt, development still mostly ends up happening over HTTP because no one can get an universally valid certificate for localhost.
This is a problem because more and more browser features are being made available only to secure origins, and testing with HTTP hides any mixed content issues that can break a production HTTPS website. Developing with HTTPS should be as easy as deploying with HTTPS.
That's what mkcert is for.
mkcert is a simple by design tool that hides all the arcane knowledge required to generate valid TLS certificates. It works for any hostname or IP, including localhost, because it only works for you.
$ mkcert example.com example-staging.appspot.com localhost
Using the local CA at "/Users/filippo/Library/Application Support/mkcert" ✨
Created a new certificate valid for the following names 📜
- "example.com"
- "example-staging.appspot.com"
- "localhost"
The certificate is at "./example.com+2.pem" and the key at "./example.com+2-key.pem" ✅
Here's the twist: it doesn't generate self-signed certificates, but certificates signed by your own private CA, which your machine is automatically configured to trust when you run mkcert -install. So when your browser loads a certificate generated by your instance of mkcert, it will show up with a green lock!
$ mkcert -install
Using the local CA at "/Users/filippo/Library/Application Support/mkcert" ✨
The local CA is now installed in the system trust store! ⚡️
The local CA is now installed in the Firefox trust store (requires browser restart)! 🦊
It supports macOS, Linux, and Windows, and Firefox, Chrome and Java. It even works on mobile devices with a couple manual steps.
Also, unlike OpenSSL, it does the right thing by default, instead of forcing you to use a dozen flags and materialize a config file for each certificate. (That is, it uses Subject Alternative Names, instead of the 20-years-deprecated Common Name.)
The hardest part of the project, besides figuring out half a dozen different root stores, has been keeping the tool simple and focused. There are adjacent use cases that mkcert might be good for, like acting as a CA infrastructure for microservices, but that's not what mkcert is for. mkcert is a development tool, and that focus allowed it to provide useful defaults and limit configuration options to virtually zero. Other tools can fill other gaps better.
One feature is left before mkcert is finished: an ACME server. If you are doing TLS certificates right in production, you are using Let's Encrypt via the ACME protocol. Development and staging should be as close to production as possible, so mkcert will soon act as an ACME server like Let's Encrypt, providing locally-trusted certificates with no verification. Then all you'll have to change between dev and prod will be the URL of the ACME endpoint.
As for now, mkcert is already stable, with 8 releases and almost 12k stars. You can install it from most package managers, or use the pre-built binaries. Please try it in your workflows, and report any usability issues. You might also want to follow me on Twitter.
Setup INFO:
Questions:
Country Name (2 letter code) []:US State or Province Name (full name) []:California State Locality Name (eg, city) []:San Francisco Organization Name (eg, company) []:spiffylocalca Organizational Unit Name (eg, section) []:1A Common Name (eg, fully qualified host name) []:spiffylocalca Email Address []:shawn@spiffydesign.com
Then, we can create a location to store our local certificate files. This is not a requirement, but it makes it easier to find the keys later.
mkdir ~/certs
cd ~/certs
With that set up, we’re ready to generate the private key to become a local CA:
openssl genrsa -des3 -out myCA.key 2048
OpenSSL will ask for a passphrase, which we recommend not skipping and keeping safe. The passphrase will prevent anyone who gets your private key from generating a root certificate of their own. The output should look like this:
Generating RSA private key, 2048 bit long modulus
.................................................................+++
.....................................+++
e is 65537 (0x10001)
Enter pass phrase for myCA.key:
Verifying - Enter pass phrase for myCA.key:
Next, we generate a root certificate:
openssl req -x509 -new -nodes -key myCA.key -sha256 -days 1825 -out myCA.pem
You will be prompted for the passphrase of the private key you just chose and a bunch of questions. The answers to those questions aren’t that important. They show up when looking at the certificate, which you will almost never do. I suggest making the Common Name something that you’ll recognize as your root certificate in a list of other certificates. That’s really the only thing that matters.
Enter pass phrase for myCA.key:
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]:US
State or Province Name (full name) [Some-State]: Springfield State
Locality Name (eg, city) []:Springfield
Organization Name (eg, company) [Internet Widgits Pty Ltd]:Hellfish Media
Organizational Unit Name (eg, section) []:7G
Common Name (e.g. server FQDN or YOUR name) []:Hellfish Media
Email Address []:abraham@hellfish.media
Country Name (2 letter code) []:US
State or Province Name (full name) []:California State
Locality Name (eg, city) []:San Francisco
Organization Name (eg, company) []:spiffylocalca
Organizational Unit Name (eg, section) []:1A
Common Name (eg, fully qualified host name) []:spiffylocalca
Email Address []:shawn@spiffydesign.com
You should now have two files: myCA.key (your private key) and myCA.pem (your root certificate).
🎉 Congratulations, you’re now a CA. Sort of.
#INSTALLING YOUR ROOT CERTIFICATE
To become a real CA, you need to get your root certificate on all the devices in the world.
But we don’t need to become a real CA. We just need to be a CA for the devices you own. We need to add the root certificate to any laptops, desktops, tablets, and phones that access your HTTPS sites. This can be a bit of a pain, but the good news is that we only have to do it once. Our root certificate will be good until it expires.
#ADDING THE ROOT CERTIFICATE TO MACOS MONTEREY KEYCHAIN
#VIA THE CLI
sudo security add-trusted-cert -d -r trustRoot -k "/Library/Keychains/System.keychain" myCA.pem
#CREATING CA-SIGNED CERTIFICATES FOR YOUR DEV SITES
Now we’re a CA on all our devices and we can sign certificates for any new dev sites that need HTTPS. First, we create a private key for the dev site. Note that we name the private key using the domain name URL of the dev site. This is not required, but it makes it easier to manage if you have multiple sites:
openssl genrsa -out hellfish.test.key 2048
Then we create a CSR:
openssl req -new -key hellfish.test.key -out hellfish.test.csr
You’ll get all the same questions as you did above and, again, your answers don’t matter. In fact, they matter even less because you won’t be looking at this certificate in a list next to others.
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]:US
State or Province Name (full name) [Some-State]:Springfield State
Locality Name (eg, city) []:Springfield
Organization Name (eg, company) [Internet Widgits Pty Ltd]:Hellfish Media
Organizational Unit Name (eg, section) []:7G
Common Name (e.g. server FQDN or YOUR name) []:Hellfish Media
Email Address []:asimpson@hellfish.media
Please enter the following 'extra' attributes
to be sent with your certificate request
A challenge password []:
An optional company name []:
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]:US
State or Province Name (full name) [Some-State]:California State
Locality Name (eg, city) []:San Francisco
Organization Name (eg, company) [Internet Widgits Pty Ltd]: spiffylocalca
Organizational Unit Name (eg, section) []:1A
Common Name (e.g. server FQDN or YOUR name) []:spiffylocalca
Email Address []:shawn@spiffydesign.com
Please enter the following 'extra' attributes
to be sent with your certificate request
A challenge password []:L0calSSL
An optional company name []:
Finally, we’ll create an X509 V3 certificate extension config file, which is used to define the Subject Alternative Name (SAN) for the certificate. In our case, we’ll create a configuration file called hellfish.test.ext containing the following text:
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = hellfish.test
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = nas.spiffynasty.com
We’ll be running openssl x509 because the x509 command allows us to edit certificate trust settings. In this case we’re using it to sign the certificate in conjunction with the config file, which allows us to set the Subject Alternative Name. I originally found this answer on Stack Overflow.
Now we run the command to create the certificate: using our CSR, the CA private key, the CA certificate, and the config file:
openssl x509 -req -in hellfish.test.csr -CA myCA.pem -CAkey myCA.key \
-CAcreateserial -out hellfish.test.crt -days 825 -sha256 -extfile hellfish.test.ext
openssl x509 -req -in nas.spiffynasty.com.csr -CA myCA.pem -CAkey myCA.key \
-CAcreateserial -out nas.spiffynasty.com.crt -days 825 -sha256 -extfile nas.spiffynasty.com.ext
We now have three files: hellfish.test.key (the private key), hellfish.test.csr (the certificate signing request, or csr file), and hellfish.test.crt (the signed certificate). We can configure local web servers to use HTTPS with the private key and the signed certificate.
If you’re using MAMP Pro, version 6.0 introduced built-in SSL support. You can enable it by checking the SSL box under your selected web server.
If you prefer to use the locally signed certificate we’ve just set up, you can do this by enabling the “Expert” view, clicking on the SSL tab, and choosing your “Certificate” and “Certificate key” (private key) files.
If you’re running a Linux or Windows environment which uses Nginx you can use the instructions in our Install WordPress on Ubuntu 20.04 series.
If you’re on Linux or Windows using Apache, you’ll need to enable the Apache SSL mod, and configure an Apache virtual host for port 443 for the local site. It will require you to add the SSLEngine, SSLCertificateFile, and SSLCertificateKeyFile directives, and point the last two to the certificate and key file you just created.
<VirtualHost *:443>
ServerName hellfish.test
DocumentRoot /var/www/hellfish-test
SSLEngine on
SSLCertificateFile /path/to/certs/hellfish.test.crt
SSLCertificateKeyFile /path/to/certs/hellfish.test.key
</VirtualHost>
We don’t have instructions for how to do this on Windows using IIS, because WordPress is not the easiest to configure on IIS systems.
We don’t have to create a new CA for each site. We can just repeat this last part of creating a certificate for any other dev sites.
#SHELL SCRIPT
To make things even speedier, here’s a handy shell script you can modify for your own purposes. It should work on macOS, Linux, or Windows via Git Bash:
#!/bin/sh
if [ "$#" -ne 1 ]
then
echo "Usage: Must supply a domain"
exit 1
fi
DOMAIN=$1
cd ~/certs
openssl genrsa -out $DOMAIN.key 2048
openssl req -new -key $DOMAIN.key -out $DOMAIN.csr
cat > $DOMAIN.ext << EOF
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = $DOMAIN
EOF
openssl x509 -req -in $DOMAIN.csr -CA ../myCA.pem -CAkey ../myCA.key -CAcreateserial \
-out $DOMAIN.crt -days 825 -sha256 -extfile $DOMAIN.ext
#ALTERNATIVES
An alternative to look into for creating locally trusted SSL certificates is mkcert (thanks to the folks in the comments for pointing this out). If you don’t mind using one of the various package managers listed in mkcert’s readme file to install the tool, it’s a solid alternative for creating locally trusted SSL certificates. The downside is that it only installs the root CA certificate for you on your local machine and creates locally signed SSL certificates, you still need to configure the certificates manually for each local site.
#CONCLUSION
So there you have it, how to become your own local certificate authority to sign your local SSL certificates and use HTTPS on your local sites. Hopefully, this will eliminate the dreaded “Your connection is not private” message for you on your local development websites.
Have you tried setting up a CA of your own? Do you work locally with HTTPS? Let me know in the comments below.
This entry was posted in WP Migrate DB Pro, Workflow and tagged SSL, HTTPS, Development Tips, Development Environment, MAMP, Certificate Authority, OpenSSL.
Asustor NAS
going to try converting pem and importing through the set up it uses?
#ADDING THE ROOT CERTIFICATE TO LINUX
There are so many Linux distributions, but Ubuntu is by far the most popular and it’s what we used when we built SpinupWP. Therefore these instructions will cover Ubuntu.
- If it isn’t already installed, install the
ca-certificatespackage.sudo apt-get install -y ca-certificates - Convert the
myCA.pemcertificate to amyCA.crtcertificate file.openssl x509 -outform der -in ~/certs/myCA.pem -out ~/certs/myCA.crt - Copy the
myCA.crtfile to the/usr/local/share/ca-certificatesdirectory.sudo cp ~/certs/myCA.crt /usr/local/share/ca-certificates - Update the certificate store.
sudo update-ca-certificates
| How to genertate a self-signed certificate for ASUSTOR NAS?Posted by Anton Lin on 22 May 2014 02:02 AM |
|---|
| How to generate a self-signed certificate for ASUSTOR NAS ================================================ 1. Please go http://www.slproweb.com/products/Win32OpenSSL.html and download Win32 OpenSSL v1.0.1i Light Notice: This 32 bit program is for use with 64 bit operating system as well 2. After installing the application, open a command prompt in Windows with administrator permission Type: C: cd\ cd C:\OpenSSL-Win32\bin SET OPENSSL_CONF=C:\OpenSSL-Win32\bin\openssl.cfg openssl genrsa -out private.key 1024 openssl req -new -key private.key -out certificate.crt -x509 -days 365 Then, enter your own information and in Common Name section, please enter the NAS IP, if you have DDNS or fixed IP, you can use it as well. (see the attached file) After these commands, you will get a file called "Certificate.crt" and private.key in C:\OpenSSL-Win32\bin** 3. After that, please go C:\OpenSSL-Win32\bin, copy the contents from private.key and certificate.crt to a new notepad. (see the attached file) Notice: Please make sure there is no line between private.key and certificate.crt** Go [Settings] > [General] > [Certificate Manager] to import the certificate. Then, open an IE explorer > Internet Options > Content > Certificates > Import and import the certificate.crt under C:\OpenSSL-Win32\bin and place the certificate in "Trusted Root Certification Authorities" Now, you can use IE to access https://NAS IP:8001 via SSL. (see the attached file)Notice: there is only one key can be imported to the unit, if you do not want to use the key, please install the default key in Certificate Manager On the other hand, how to apply a third party CA: Since we locate in different country, please search the third party CA in your country. |
| Attachments ca.png (58.29 KB) nas-cert.png (94.19 KB) done.png (1.27 MB |
| How can I use WebDav via SSL?Posted by YUTAKA AKIYAMA on 27 May 2014 10:41 PM |
|---|
1. In http://support.asustor.com/index.php?/Knowledgebase/Article/View/166/0/how-to-genertate-a-self-signed-certificate-for-asustor-nas, you have already import the certificate into the NAS.2. Go to C:\OpenSSL-Win32\bin and import the certificate.crt into your PC by double clicking the .crt file.If you cannot double click it, please open IE and go Internet option > Content > Certificates > Trust Root Certification Authorities > import  3. You now are able to create a WebDav connection via SSL 3. You now are able to create a WebDav connection via SSL  |
Using http://www.selfsignedcertificate.com to create a certificate for your NAS
It is possible to create a self-signed certificate on the internet. *Using http://www.selfsignedcertificate.com/, enter the IP address/hostname of your QNAP NAS and click “Generate”. Please ensure that the entered address is the same you use to visit your NAS .