https://barn2.co.uk/kb/posts-table-columns/#choosing-your-own-column-headings
Posts table columns
Posts Table Pro gives you full control over the data displayed in the table. You can do this using the columns option in the Posts Table Pro shortcode.
Available columns
The available columns are: id, title, content, excerpt, image, date, date_modified, author, categories, tags, status, button, or any custom field or taxonomy.
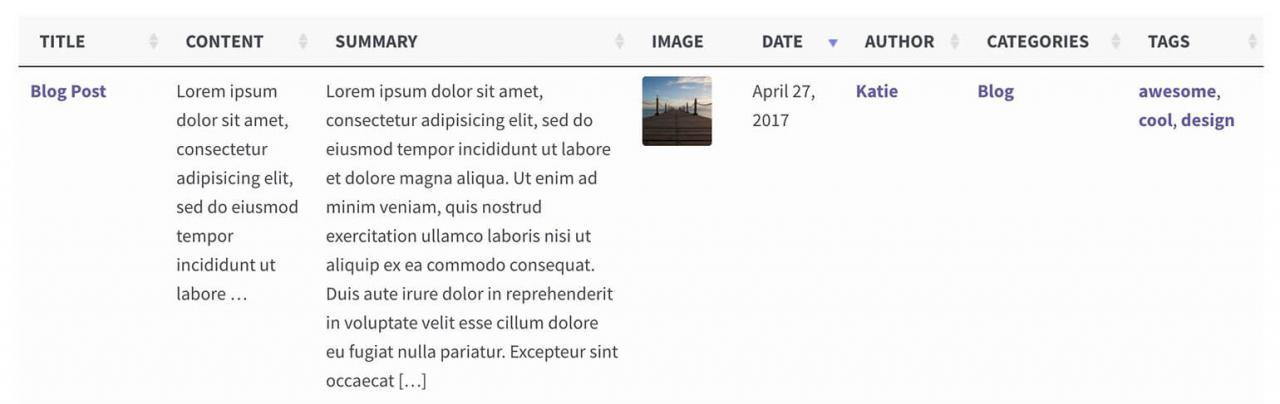
Columns for title, content, summary, image, date, author, categories and tags
You can choose as many columns as you want and in any order. You must separate each column with a comma. It doesn’t matter if there are spaces before or after the comma, but there must not be any spaces before or after the = sign.
Here’s an example of a shortcode to display blog posts with columns for title, date, post author, excerpt and button:
posts_table columns="title,date,author,excerpt,button"
- The
idcolumn will display the post ID, which is a unique number used internally by WordPress for each post. - The
titlecolumn is the main post title. - The
contentcolumn will show the post content but will be truncated to 15 words. You can modify this length by setting the option. - The
excerptcolumn will show the post excerpt. It will be truncated to 55 words (the WordPress default) but themes and plugins sometimes override this value. To have precise control over the length, you can set the option. - The
imagecolumn will display the featured image (i.e. the post thumbnail) for the post or page (see option to set a custom size). - The
datecolumn will display the date that the post was published. - The
date_modifiedcolumn will display the date that the post was last updated. - The
authorcolumn displays the post author’s display name. - The
categoriesandtagscolumns apply to blog posts only (i.e.post_type="post") and will display the categories or tags for each post (comma-separated if there is more than one). - The
statuscolumn will show the status of the post (e.g. draft, pending, publish, etc). - The
buttoncolumn will link to the single post page. If you’re using Posts Table Pro with the Page Links To plugin, which lets you replace the single post page with another URL, then this will work with the button column. For example, this is useful if you’re creating a document library and want to add ‘Download’ buttons to the table. You can change the button text using the button text option.
Please note that column names are case sensitive and should always be lower case. (If you’re using custom column headings then these can be any case.)
Custom field columns
Custom fields are a good way to include other types of content in the table. You can use them to store links, buttons, icons, shortcodes from other plugins, etc. You should add the full HTML code or shortcode to the custom field so that the table can display it correctly. If you’re adding shortcodes to your custom fields, you will need to set shortcodes to true.
You can add custom fields to your table using the format cf:<field name>. If you are using Advanced Custom Fields, the field name can be found under the “Field Name” column in the Custom Fields menu.
Here’s an example adding two custom fields – my_field1 and my_field2:
posts_table columns="title,content,cf:my_field1,cf:my_field2"

Table with custom field columns for Publisher, Rating, Series, Date & Buy button
Tip: You can use any custom fields plugin to create custom fields. We recommend Advanced Custom Fields for creating custom fields only; or Custom Posts Type UI or Pods if you need to create custom fields along with a custom post type and/or custom taxonomies.
Custom fields created using the Toolset plugin
If you’re using Toolset to create your custom fields, then you need slightly different syntax to display them in the table.
Toolset adds wpcf- to the start of the custom field name, so if you create a custom field called ‘link’ (for example) then the correct syntax will be wpcf-link. This means that if you want to create a table with columns for name and a custom field called ‘link’ then you would need to add it as follows:
posts_table columns="name,cf:wpcf-link"
ACF repeater fields
If you’re using Advanced Custom Fields Pro repeater fields, you can create a column using the name of the parent repeater field. This column will list the content of all the repeater fields for that post, separated by commas. It is not possible to display repeater sub-fields as separate columns in the table.
Custom taxonomy columns
For taxonomies (other than post categories and tags), use the format tax:<taxonomy slug>. So, for example, to display for a custom taxonomy with the slug document_type, you would use:
posts_table columns="title,content,tax:document_type"
You can find the taxonomy slug by going to the WordPress admin and finding the main page which lists those taxonomies. For example, WooCommerce product categories are edited under the Products → Categories menu. On that page, the URL at the top of the screen shows “…edit-tags.php?taxonomy=product_cat….”. The ‘product_cat’ bit after the equals is the taxonomy slug you need to use.
Creating custom columns programmatically
Developer can use custom columns to display data programmatically which is not available as one of the standard table columns.
Choosing your own column headings
You can set custom column headings by adding a : (colon) after the column name. You can rename as many columns as you like. You can use this method to change the wording and/or capitalization of column names.
If you don’t change the column heading then the default one will be used. For example, the default heading for the post title is “Title”, but if you wanted the heading “”MY HEADING” instead, you would use:
posts_table columns="title:MY HEADING,date,author,content"

Custom column headings for Title, Image, Date, Categories & Tags
Here’s a more complex example where we want to set the title column heading to “Property Description”, the date column to “Added On”, a custom taxonomy to “Type” and a custom field to “Sale Price (£)”:
posts_table post_type=property columns="title:Property Description,date:Added On,tax:listing_cat:Type,cf:valuation:Sale Price (£)"
Note: In the above example, the taxonomy and custom field columns now have two colons – one to define the taxonomy (or custom field) name, and the other to set the column heading. This is perfectly fine as long as you use the correct syntax. For these column types, everything after the second colon will be used as the custom heading, including the space between the 2 words.
Removing a column heading
If you would like to remove the column heading completely use the keyword blank after the colon. For example:posts_table columns="title:blank,content,categories"

Table with all column headings set to “blank”. Only the sort arrows are visible
How to hide a column
You can easily hide columns simply by removing them from the list of columns in the table. This will remove the column from the table.
If you wish to hide a column on specific devices only (e.g. mobiles or tablets), please see the column_breakpoints option which allows you to do this.
Still need help?
If searching the knowledge base hasn’t answered your question, please contact support.
Related Articles
- Adding a button column to the posts table
- Posts Table Pro – Full list of options
- Posts table image options
- Filtering posts tables by keyword or search term
- Posts table caching
- Mobile visibility & responsive options
In this article:Available columnsCustom field columnsCustom taxonomy columnsCreating custom columns programmaticallyChoosing your own column headingsRemoving a column headingHow to hide a column
Posts Table Pro
Not bought the plugin yet?
Videos & tutorials
Our written tutorials and YouTube channel contain full instructions on how to tailor Posts Table Pro to specific use cases, including document libraries, member directories, audio galleries, and more.
Still need help?
If searching the knowledge base hasn’t answered your question, please contact support.