2021 list
https://cult.honeypot.io/reads/best-react-developer-tools-2021/
https://react-devtools-tutorial.vercel.app/
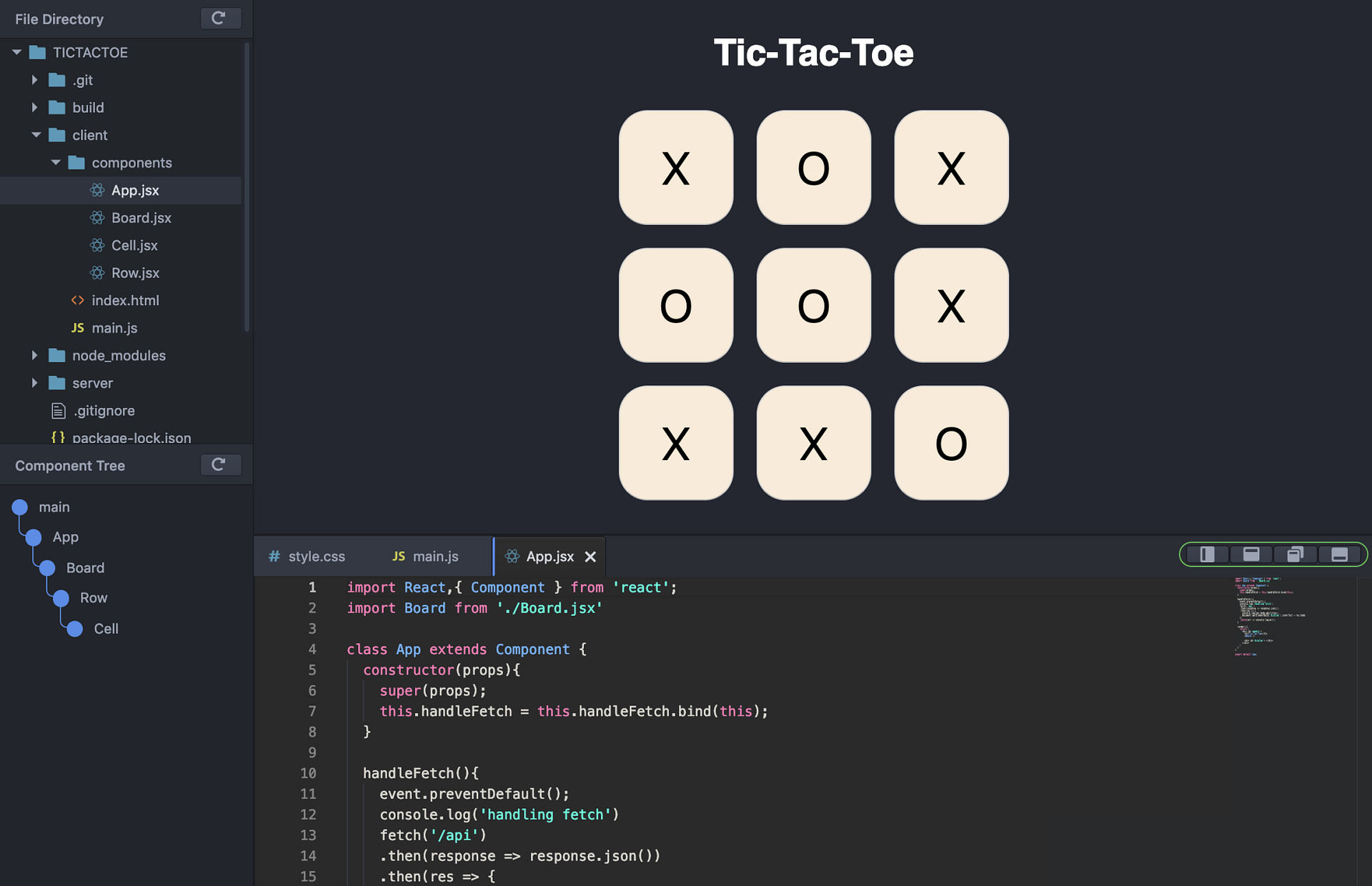
React Dev Tools – Tutorial
1. Reactide
Reactide is the first tailored IDE for React web application development. It offers super convenient features such as hot module reloading, streamlined configurations, and component visualisation. I highly recommend this IDE to all React developers.
However, if you prefer something else, go for VSCode, which is the best IDE for JavaScript development in general.
Head over to GitHub if you want to learn more about Reactide. There you'll see how to get started using the tool so you can add it to your next project.
2. Create React App
At number two we have the Create React App from Facebook. This is a hugely popular tool among React developers, with over 88K stars on GitHub!
Basically, the Create React App is the best starting point for any new React project. You can set up your React app with a single command. No build configurations are required. You don’t have to worry about the best project structure or which support modules to include; create-react-app will handle it all!
So start here if you are planning a new react project. Obviously, there’s more to the tool than I’ve described, I suggest you go and read the documentation so you don’t miss any of the other features.
You can find it all straight on GitHub. Enjoy!
3. Bit
Bit is an open-source tool on GitHub with over 13K stars. This tool is a great option for creating different React components and then sharing them. Bit allows you to build your React application as a collection of independent components (a novel concept to build scalable React apps).
With Bit, you also have access to their third-party store, where you can search and download components created by others and render them to fit your specific project. Obviously, this is super helpful because you don’t have to create everything from scratch.
It strongly supports React and React Native, having automated steps to create components, write unit tests and add documentation. It works perfectly well with Microfrontends and handles the complexities of code sharing between applications as well.
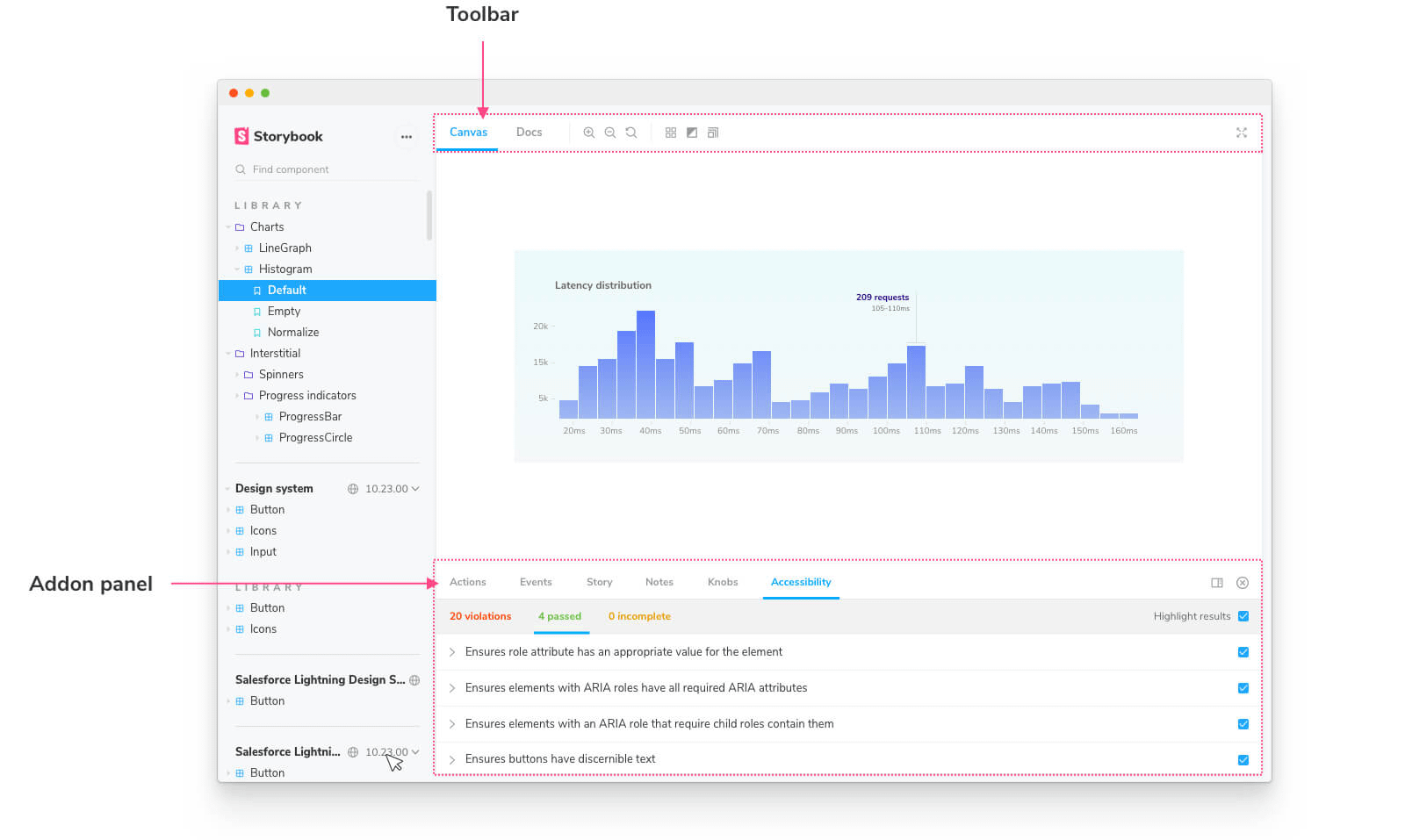
4. Storybook
Storybook is another open-source tool with over 63K GitHub stars. Storybook allows you to create and write UI components and pages quicker. Coding for visual components is a constant back-and-forth between code and the webpage.
Storybook makes this process a lot smoother (and easier) with their UI editor. While you are developing each visual component you can inspect and interact with it — for better productivity and a generally better process all around.
Storybook includes a sandbox for developing UIs in isolation, mocking difficult-to-reach use cases, documenting use cases as stories, and automating testing.
Another reason why I recommend using Storybook is that it’s compatible with Vue.js and Angular as well. That means you can use this tool across multiple projects. Where to start? Storybook’s own tutorials are really well made plus they support a number of different languages, so I suggest you start your journey there!
5. Rekit
Rekit is an all-in-one solution toolkit for creating modern, scalable web applications using React, Redux, and React-router.
Rekit allows you to concentrate on business logic rather than dealing with large libraries, patterns, configurations, and so on. Rekit now creates apps that are bootstrapped by create-react-app.
With Rekit you’ll also have access to some nice project management tools like the Rekit Studio, which is going to give you a nice overview of all the components, pages, and reducers. Pair this tool with the Create React App!
Check out the documentation to get up to speed with this tool!
6. React Developer Tools
React Developer Tools is a Chrome, Firefox, or Edge (Chromium) Developer Tools extension that allows you to inspect the React component hierarchy. You’ll be able to see the list of components rendered on the screen plus whatever subcomponents are there as well.
It is still the most popular and helpful way for developers to debug React apps since they can thoroughly inspect each component and with a bit of testing, easily identify where the issues are. You can also measure your app’s performance to see if everything is running smoothly.
Along with these tools, you can use tools like React Proto, React Cosmos, React Styleguidist, and Evergreen to make the development and testing process easier and more organized.
I strongly recommend React Developer Tools if you are serious about react-related development. If you want to familiarize yourself with all the features, this tutorial will get you up to speed quickly.
https://www.split.io/blog/10-react-developer-tools/
Creating, maintaining, and deploying your React app can be frustrating if you’re not taking advantage of modern tooling. However, with the hundreds of thousands of tools out there, it can be overwhelming to decide which ones to use. With the end goal of making feature development and coding as smooth as possible, I’ve done some research, and I’m sharing the tools I found that are making my life easier every day.
1. Create React App
npx create-react-app my-appCode language: SQL (Structured Query Language) (sql)
Facebook’s Create React App is the known fool-proof way of creating and maintaining a React application. You don’t have to worry about project structure, or which modules to add. Create React app takes care of all of that for you. The thing that makes Create React App stand out is the setup. When you create an app with this tool, you are automatically setting up all of the files that a React app needs to run. You also don’t need to configure anything, as it’s already taken care of for you.
2. No Sweat ESLint and Prettier Setup
npx install-peerdeps --dev eslint-config-wesbosCode language: SQL (Structured Query Language) (sql)
This ESLint and Prettier setup from Wes Bos is one of the best linting packages you can use. It lints JavaScript based on the latest standards, fixes formatting errors with Prettier, and lints and fixes everything inside of html script tags. My favorite part about this configuration is that it automatically adds semicolons where necessary!
3. XState
npm i xstate @xstate/reactCode language: CSS (css)
XState is a library for creating, interpreting, and executing JavaScript and TypeScript finite state machines and statecharts for modern web development. With useState, you can represent a piece of state in your component that can be changed at any time. But since the state is directly “changed”, it’s unclear as to how the state can change; this logic is scattered in event handlers and other parts of your component. With useReducer, the logic can be represented clearly in a centralized place – the reducer. Events can be “dispatched” to the reducer, which determines the next state based on the current state and received event. But two things are unclear: you don’t have a full picture of all the possible logical “flows” that can occur, and side-effects are handled separately. This makes it difficult to know exactly what can happen, as all of this logic is stuck in the developer’s head, instead of the code.
This is where XState and @xstate/react come in. With the useMachine hook, you represent your state and logic similar to useReducer, except you define it as a state machine. This lets you specify finite states that control the behavior of “what happens next” per state, as well as what effects should be executed on state transitions. The result is more robust logic, making it impossible to get into impossible states. Oh, and it can be visualized, automatically!
4. React Testing Library
npm install --save-dev @testing-library/reactCode language: SQL (Structured Query Language) (sql)
Testing is all about confidence. You want to be able to ship bug-free applications. As Kent C. Dodds rightfully says, the more your tests resemble the way your software is used, the more confidence they can give you. React Testing Library is an absolutely critical tool to enable you to do this effectively. Plus, it’s recommended by the React team for testing React apps and it’s the de facto standard for testing your React code. Give it a try!
5. React Router
npm install react-router-domCode language: SQL (Structured Query Language) (sql)
React Router is a collection of components that get composed declaratively with your application. React Router conditionally renders certain components to display depending on the route that’s being used in the URL. The power with React Router is proven when you use multiple routes to determine which component should render based on which path is active at that moment. Many times, if you’re building a single page application, you will use React Router to render specific components that act like separate pages – making it look like your website is made up of more than one page.
6. Styled Components
npm install -E styled-componentsCode language: SQL (Structured Query Language) (sql)
In a typical React application, CSS files and JS files are separated – meaning your styles and components live in different places. Although this is the traditional way of approaching a React application, it comes with its downsides. For example, if you are looking at a CSS file, you have no clue which component is using it, so if you make any changes to it, you don’t know what it’s going to potentially break. The solution to this problem is to scope your styles so that the layout, styling, and app logic all lives in one place in your code. Because of this, when you make changes, you’ll know what it’s affecting, and you will avoid surprises in production. Styled Components make it easy to understand what’s going on because you won’t have to go back and forth between the CSS and js files – It removes this mapping between components and styles, reducing confusion and time wasted going back and forth.
7. Framer Motion
npm install framer-motionCode language: SQL (Structured Query Language) (sql)
Framer Motion is a production-ready motion library for React. It’s an open-source prototyping tool for React applications. The motions and animations are powered by the Framer library. Framer Motion includes spring animations, simple keyframes syntax, gestures (drag/tap/hover), layout, and shared layout animations. The beauty of Framer Motion is you don’t need to be a CSS expert to make beautiful animations anymore – you can simply create a prototype and then integrate it with your application.
8. Storybook
npx sb initCode language: Swift (swift)
Storybook is an open-source tool you can use to develop and inspect UI components in isolation. It makes development faster and easier by isolating components. This allows you to work on one component at a time. You can develop entire UIs without needing to start up a complex dev stack, force certain data into your database, or navigate around your application. It also helps you document components for reuse and automatically visually test your components to prevent bugs.
9. Reach UI
git clone git@github.com:reach/reach-ui.git
cd reach-ui
yarn install
yarn buildCode language: Bash (bash)
Reach UI provides the foundation for making your React App accessible. Reach UI is a library of accessible React components that have each been tested with Safari + VoiceOver, Firefox + NVDA, and Edge + JAWS. Because they have minimal styling, you can go ahead and add whatever styles you desire to the components.Whether or not you choose to use one or all of the components depending on your scope, Reach UI is a great place to start with accessibility!
10. React Proto
Fork and Clone Repository
cd react-proto
yarn install
yarn startCode language: SQL (Structured Query Language) (sql)
React Proto is another prototyping tool for developers and designers. You can prototype UIs without having to write code for it – you simply drag and drop the components into your existing application or create and export a new app with create-react-app. Once the export is complete, you will have auto-generated code that you can further customize with your team. This takes away the headaches that are brought on by classic CSS.
Bonus: Split
npm install --save @splitsoftware/splitio-reactCode language: SQL (Structured Query Language) (sql)
Split is a feature-flagging tool that allows developers to separate code deployment from feature release. With Split, you can test your code in production, run AB tests and other types of experiments, migrate your monolith to microservices, and release features with the click of a button.Split combines feature flags and data. Deploy often, release without fear, and experiment to maximize impact. With Split, you can develop faster, release more often, and maximize your impact. With its numerous integrations, it will fit into your current workstream easily!
Learn More About React and Feature Flags
Using the right tools for your React App can not only make your life simpler but can make development with React more fun! With these ten tools, you will have increased ease of feature development, which will accelerate your releases, and increase your engineering culture. For more information on getting started with feature flags in React, their benefits, and use cases, check out these posts: