You can do this by using and .
These functions will create the links for you, and you should be able to get rid of all of the logic you are using for pagination.
As you wish to only link to posts in the same category you should use the functions with the following parameters:
previous_post_link('« %link', '%title', true);
next_post_link('%link »', '%title', true);
Update
In response to your updated question with regard to your issue of previous/next linking when they are the first/last post, please see this line from the Codex of both and in relation to the $in_same_term parameter:
Indicates whether next post must be within the same taxonomy term as the current post. If set to ‘true’, only posts from the current taxonomy term will be displayed. If the post is in both the parent and subcategory, or more than one term, the next post link will lead to the next post in any of those terms.
With that in mind, I suspect your first last Posts may be associated with more than one category? If that’s the case the wp_get_object_terms filter may be able to help.
In your original question (pre-edit) you were only searching for posts in the very first category, so I’ll apply that logic here:
<?php add_filter('wp_get_object_terms', 'my_custom_post_navigation', 4, 99); ?>
<div id="nav-above" class="navigation">
<div class="nav-previous">
<?php previous_post_link( '<span class="meta-nav"> %link </span>', _x( '◄ Previous', 'Previous post link', 'category') , TRUE ); ?>
</div>
<div class="nav-previous">
<?php next_post_link( '<span class="meta-nav"> %link </span>', _x( 'Next ►', 'Next post link', 'category') , TRUE ); ?>
</div>
</div><!-- #nav-above -->
<?php remove_filter('wp_get_object_terms', 'my_custom_post_navigation', 99); ?>
In addition to the above, you should place this in your functions.php file:
/**
* Return only the first category when outputting the previous/next post links
*/
function my_custom_post_navigation($terms, $object_ids, $taxonomies, $args){<span class="hljs-keyword">return</span> array_slice(<span class="hljs-variable">$terms</span>, <span class="hljs-number">0</span>, <span class="hljs-number">1</span>);
}
</code></pre>
https://wpastra.com/docs/replace-navigation-strings-on-single-post/
ASTRA – How to Change Previous and Next Link Text from a Single Blog Post?
TURN OFF
The navigation links can be removed with the filter. Below is the code for the required filter-
add_filter( 'astra_single_post_navigation_enabled', '__return_false' );
Docs » Custom Code Snippets » How to Change Previous and Next Link Text from a Single Blog Post?
Sometimes you might need to change the navigation (Previous and Next ) links to text on the single blog post. Default strings for navigation links will be – Previous Post and Next Post. You can change it using the following filters.
The following filter will fetch the Previous and Next post title and will display them as navigation links.
add_filter( 'astra_single_post_navigation', 'astra_change_next_prev_text' );
/**
* Function to change the Next Post/ Previous post text.
*
* @param array $args Arguments for next post / previous post links.
* @return array
*/
function astra_change_next_prev_text( $args ) {
$next_post = get_next_post();
$prev_post = get_previous_post();
$next_text = false;
if ( $next_post ) {
$next_text = sprintf(
'%s <span class="ast-right-arrow">→</span>',
$next_post->post_title
);
}
$prev_text = false;
if ( $prev_post ) {
$prev_text = sprintf(
'<span class="ast-left-arrow">←</span> %s',
$prev_post->post_title
);
}
$args['next_text'] = $next_text;
$args['prev_text'] = $prev_text;
return $args;
}
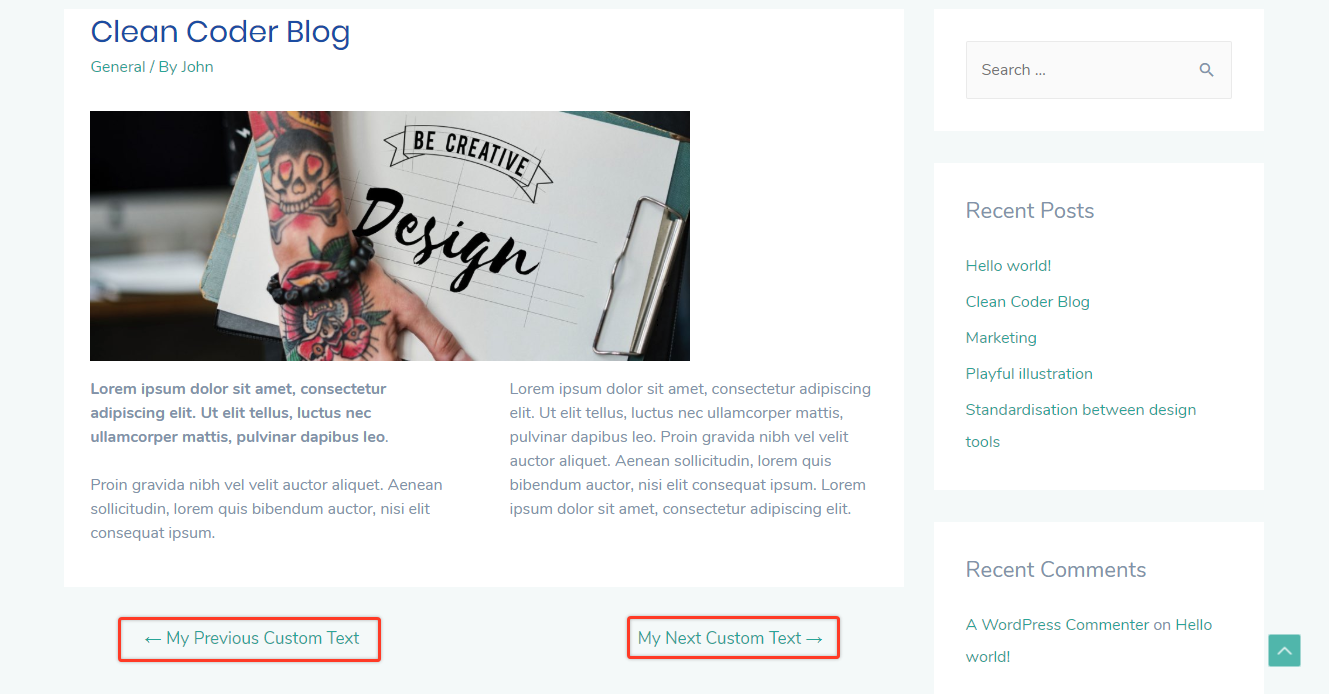
The following filter will replace Previous and Next links with your custom text. You can replace your text with – ‘My Previous Custom Text’ and ‘My Next Custom Text’ in the following filter code.

add_filter( 'astra_single_post_navigation', 'astra_change_next_prev_text' );
/**
* Function to change the Next Post/ Previous post text.
*
* @param array $args Arguments for next post / previous post links.
* @return array
*/
function astra_change_next_prev_text( $args ) {
$next_post = get_next_post();
$prev_post = get_previous_post();
$next_text = false;
if ( $next_post ) {
$next_text = sprintf(
'%s <span class="ast-right-arrow">→</span>',
'My Next Custom Text'
);
}
$prev_text = false;
if ( $prev_post ) {
$prev_text = sprintf(
'<span class="ast-left-arrow">←</span> %s',
'My Previous Custom Text'
);
}
$args['next_text'] = $next_text;
$args['prev_text'] = $prev_text;
return $args;
}
Note: Add the above code in the child theme’s functions.php file.
